| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <input> є одним з різнобічних елементів форми і дозволяє створювати різні елементи інтерфейсу і забезпечити взаємодію з користувачем. Головним чином <input> призначений для створення текстових полів, різних кнопок, перемикачів і прапорців. Хоча елемент <input> не потрібно поміщати всередину контейнера <form> , що визначає форму, але якщо введені користувачем дані повинні бути відправлені на сервер, де їх обробляє серверна програма, то вказувати <form> обов'язково. Те ж саме відбувається і в разі обробки даних за допомогою клієнтських додатків, наприклад, скриптів на мові JavaScript.
Основний атрибут тега <input> , що визначає вигляд елемента — type . Він дозволяє задавати такі елементи форми: текстове поле ( text ), поле з паролем ( password ), перемикач ( radio ), прапорець ( checkbox ), приховане поле ( hidden ), кнопка ( button ), кнопка для відправки форми ( submit ), кнопка для очищення форми ( reset ), поле для відправки файлу ( file ) і кнопка із зображенням ( image ). Для кожного елемента існує свій список атрибутів, які визначають його вигляд і характеристики. Крім того, в HTML5 додано ще більше десятка нових елементів.
Синтаксис
| HTML | <input атрибути> |
| XHTML | <input атрибути/> |
атрибути
- accept
- Встановлює фільтр на типи файлів, які ви можете відправити через поле завантаження файлів.
- accesskey
- Перехід до елементу за допомогою комбінації клавіш.
- align
- Визначає вирівнювання зображення.
- alt
- Альтернативний текст для кнопки із зображенням.
- autocomplete
- Включає або відключає автозаповнення.
- autofocus
- Встановлює фокус в поле форми.
- border
- Товщина рамки навколо зображення.
- checked
- Попередньо активоване перемикач або прапорець.
- disabled
- Блокує доступ і зміна елемента.
- form
- Пов'язує поле з формою по її ідентифікатором.
- formaction
- Визначає адресу обробника форми.
- formenctype
- Встановлює спосіб кодування даних форми при їх відправленні на сервер.
- formmethod
- Повідомляє браузеру яким методом варто передавати дані форми на сервер.
- formnovalidate
- Від змінює вбудовану перевірку даних на коректність.
- formtarget
- Визначає вікно або фрейм в яке буде завантажуватися результат, що повертається оброблювачем форми.
- list
- Вказує на список варіантів, які можна вибирати при введенні тексту.
- max
- верхнє значення для введення числа або дати.
- maxlength
- Максимальна кількість символів дозволених в тексті.
- min
- Нижнє значення д ля введення числа або дати.
- multiple
- Дозволяє завантажити кілька файлів одночасно.
- name
- Ім'я поля, призначене для того, щоб обробник форми міг його ідентифікувати.
- pattern
- Встановлює шаблон введення.
- placeholder
- Виводить підказує текст.
- readonly
- Встановлює, що поле не може змінюватися користувачем.
- required
- обязат ьное для заповнення поле.
- size
- Ширина текстового поля.
- src
- Адреса графічного файлу для поля із зображенням.
- step
- Крок збільшення для числових полів.
- tabindex
- Визначає порядок переходу між елементами за допомогою клавіші Tab.
- type
- Повідомляє браузеру, до якого типу належить елемент форми.
- value
- значення елемента.
Також для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Чи не потрібно.
Приклад
HTML5 IE Cr Op Sa Fx6
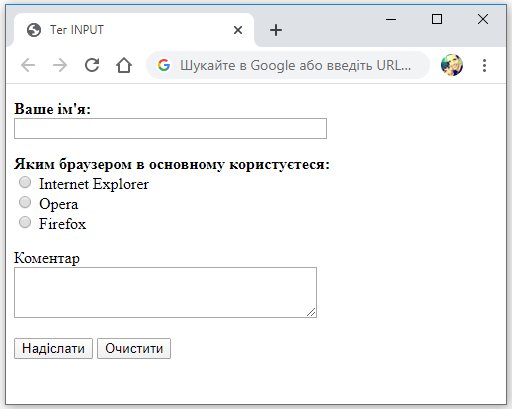
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег INPUT </title> </head> <body> <form name="test" method="post" action="input1.php"> <p> <b> Ваше ім'я: </b> <br> <input type="text" size="40"> </p> <p> <b> Яким браузером в основному користуєтеся: </b> <Br> <input type="radio" name="browser" value="ie"> Internet Explorer <Br> <input type="radio" name="browser" value="opera"> Opera <Br> <input type="radio" name="browser" value="firefox"> Firefox <Br> </p> <p> Коментар <Br> <textarea name="comment" cols="40" rows="3"> </textarea> </p> <p> <input type="submit" value="Надіслати"> <input type="reset" value="Очистити"> </p> </form> </body> </html>
Результат даного прикладу показаний на рис. 1.