| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/text.html#propdef-letter-spacing |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає інтервал між символами в межах елементу. Браузери зазвичай встановлюють відстань між символами, виходячи з типу і виду шрифту, його розмірів і налаштувань операційної системи. Щоб змінити це значення і застосовується ця властивість. Допустимо використовувати від'ємне значення, але в цьому випадку треба переконатися, що зберігається читабельність тексту.
Синтаксис
letter-spacing: значення | normal | inherit
Значення
Як значення приймаються будь-які одиниці довжини, прийняті в CSS — наприклад, пікселі (px), дюйми (in), пункти (pt) та ін. Найкращий результат дає використання відносних одиниць заснованих на розмірі шрифту (em і ex).
- normal
- Задає інтервал між символами як зазвичай.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
letter-spacing </title>
<style>
p {letter-spacing: 5px; } </style>
</head>
<body>
<h1>
Duis te feugifacilisi </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
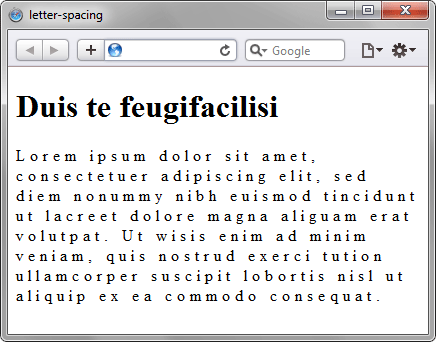
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.letterSpacing
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
