| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0 + | 8.0 + | 1.0 + | 4.0 + | 9.5 + | 1.0 + | 3.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Так |
| Застосовується | До блокових елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість white-space встановлює, як відображати пропуски між словами. У звичайних умовах будь-яку кількість прогалин в коді HTML показується на веб-сторінці як один. Винятком є тег <pre> , поміщений в цей контейнер текст виводиться з усіма пробілами, як він був відформатований користувачем. Таким чином, white-space імітує роботу тега <pre> , але на відміну від нього не змінює шрифт на моно.
Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значення
- normal
- Текст в вікні браузера виводиться як зазвичай, переноси рядків встановлюються автоматично.
- nowrap
- Прогалини не враховуються, переноси рядків у коді HTML ігноруються, весь текст відображається одним рядком; разом з тим, додавання тега <br> переносить текст на новий рядок.
- pre
- Текст показується з урахуванням всіх прогалин і переносів, як вони були додані розробником в коді HTML. Якщо рядок виходить занадто довгою і не поміщається у вікні браузера, то буде додана горизонтальна смуга прокрутки.
- pre-line
- В тексті пробіли не враховуються, текст автоматично переноситься на наступний рядок, якщо він не поміщається в задану область.
- pre-wrap
- в тексті зберігаються всі прогалини і переноси, однак якщо рядок по ширині не поміщається в задану область, то текст автоматично буде перенесений на наступну рядок.
- inherit
- Успадковує значення батька.
Дія значень на текст представлено в та бл. 1.
| Значення | Перенесення тексту | Прогалини |
|---|---|---|
| normal | Переноситься | Не враховуються |
| nowrap | Чи не переноситься | Не враховуються |
| pre | Чи не переноситься | враховуються |
| pre-line | Переноситься | Не враховуються |
| pre-wrap | Переноситься | Враховуються |
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
white-space </title>
<style>
.example {
border: 1px dashed #634f36; /* Параметри рамки */
background: #fffff5; /* Колір фону */
font-family:"Courier New", Courier, monospace; /* Сімейство шрифту */
padding: 7px; /* Поля навколо тексту */
margin: 0 0 1em; /* Відступ */
white-space: pre; /* Враховуються всі прогалини і переноси */
}
.exampleTitle {
border: 1px solid black; /* Параметри рамки */
border-bottom: none; /* Прибираємо лінію знизу */
padding: 3px; /* Поля навколо тексту */
display: inline; /* Відображати як вбудований елемент */
background: #efecdf; /* Колір фону */
font-weight: bold; /* Жирне накреслення */
font-size: 90%; /* Розмір шрифту */
margin: 0; /* Прибираємо відступи */
white-space: nowrap; /* Переносов в тексті немає */
}
</style>
</head>
<body>
<p class="exampleTitle">
Приклад </p>
<p class="example">
<html > <body > <b > Велика теорема Ферма </b > <br > <i > X <sup > <small > n </small > </sup > + Y <sup > <small > n </small > </sup > =Z <sup > <small > n </small > </sup > </i > <br > де n - ціле число > 2 </body > </html > </p>
</body>
</html>
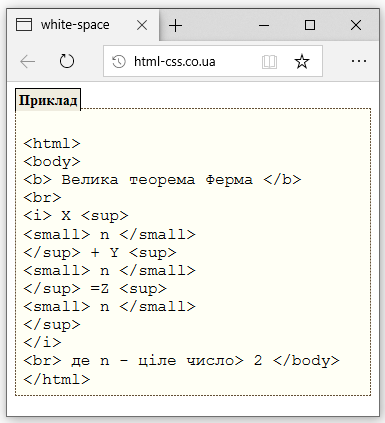
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.whiteSpace
Браузери
Браузер Internet Explorer до версії 7.0 включно не підтримує значення pre-line, pre-wrap і inherit . Для <textarea> значення normal і pre поводяться як pre-wrap, а значення nowrap поводиться як pre-line .
Opera до версії 9.5 не підтримує значення pre-line . Для <textarea> значення normal і pre поводяться як pre-wrap, а значення nowrap поводиться як pre-line .
Safari до версії 3.0 і iOS не підтримують значення pre-wrap і pre-line .
Firefox до версії 2.0 включно не підтримує значення pre-line і pre-wrap . Для <textarea> значення normal, nowrap, і pre сприймаються як pre-wrap .
