| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 3.1 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | auto |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visuren.html#propdef-left |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
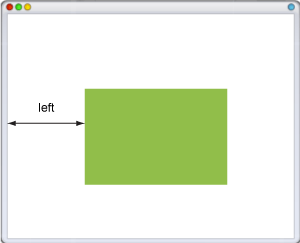
Для позиціонованого елемента визначає відстань від лівого краю батьківського елементу, не включаючи відступ, поле і ширину рамки, до лівого краю дочірнього елемента. Відлік координат залежить від значення властивості position . Якщо воно дорівнює absolute, як батько виступає вікно браузера і положення елемента визначається від його лівого краю (рис. 1).

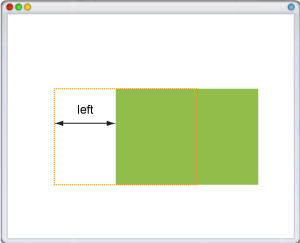
В разі значення relative, left відраховується від лівого краю вихідного положення елемента (рис. 2).

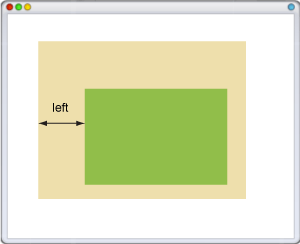
Якщо для батьківського елемента задано position : relative, то абсолютне позиціонування дочірніх елементів визначає їхнє положення від лівого краю батьків.

Синтаксис
left: значення | відсотки | auto | inherit
Значення
Як значення приймаються будь-які одиниці довжини, прийняті в CSS — наприклад, пікселі (px), дюйми (in), пункти (pt) та ін. Значення властивості left може бути і негативним, в цьому випадку можливі накладення різних елементів один на одного. При завданні значення у відсотках, положення елемента обчислюється залежно від ширини батьківського елементу.
- auto
- Не змінює положення елемента.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
left </title>
<style>
.layer1 {position: absolute; /* Абсолютне позиціонування */ left: 20px; /* Положення від лівого краю */ background: #fc3; /* Колір фону */ margin: 7px; /* Відступ навколо елемента */ } .layer2 {position: relative; /* Відносне позиціонування */ left: -12px; /* Положення від лівого краю */ top: 13px; /* Положення від верхнього краю */ border: 1px solid black; /* Параметри рамки */ padding: 5px; /* Поля навколо тексту */ margin: 7px; /* Відступ навколо елемента */ } </style>
</head>
<body>
<div class="layer1">
<div class="layer2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</div>
</body>
</html>
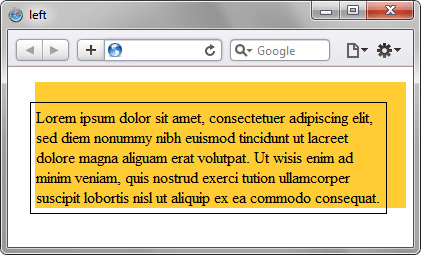
Результат даного прикладу показаний на рис. 4.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. left
Браузери
У браузері Internet Explorer 6 для абсолютно позиціонуються елементів не можна одночасно задати властивості top, left, right, bottom .
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
