| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <script> призначений для опису скриптів, може містити посилання на програму або її частину тексту певною мовою. Скрипти можуть розташовуватися в зовнішньому файлі і зв'язуватися з будь-яким HTML-документом. Такий підхід дозволяє використовувати одні й ті ж загальні функції на багатьох веб-сторінках і прискорює їх завантаження, тому що зовнішній файл кешується при першому завантаженні, і скрипт викликається швидше при наступних викликах.
<script> може розташовуватися в заголовку або тілі HTML-документа в необмеженій кількості . У більшості випадків розташування скрипта ніяк не позначається на роботу програми. Однак скрипти, які повинні виконуватися в першу чергу, звичайно поміщають в заголовок документа.
Синтаксис
<script type="тип"> ... </script> <script type="тип" src="URL"> </script>
Атрибути
- async
- Завантажує скрипт асинхронно.
- defer
- Відкладає виконання скрипта до тих пір, поки вся сторінка не буде завантажена повністю.
- language
- Встановлює мову програмування на якому написаний скрипт.
- src
- Адреса скрипта з зовнішнього файлу для імпорту в поточний документ.
- type
- Визначає тип вмісту тега <script> .
Закриваючий тег
Обов'язковий.
Приклад 1
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C //DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
Тег SCRIPT </title>
</head>
<body>
<script type="text/javascript">
document.write ( '<table width="100%" border="1">
'); for (i=1; i <6; i ++) {document.writeln (" <tr>
"); for (j=1; j <6; j ++) document.write (" <td>
" + i + j +" <\/td>
"); document.writeln (" <\/tr>
"); } Document.write (" <\/table>
"); </script>
</body>
</html>
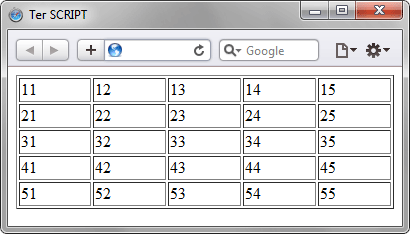
Результат даного прикладу показаний на рис. 1.

В даному прикладі за допомогою скрипта виводиться таблиця, що складається з п'яти рядків і стовпців, яка заповнюється числами.
Приклад 2
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Тег SCRIPT </title>
<script>
function popup () {document.getElementById ( 'welcome'). innerHTML='Ласкаво просимо!'; } </script>
</head>
<body onload="popup ()">
<div id="welcome">
</div>
</body>
</html>
Примітка
В HTML5 атрибут type можна опустити, він є необов'язковим і приймає значення text/javascript, якщо не вказано явно. У попередніх версіях HTML атрибут type необхідний.
