| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <plaintext> відображає вміст контейнера « як є ». Поки тег <plaintext> не закрите, всі теги всередині нього відображаються як звичайний текст. Незважаючи на те, що всі браузери підтримують цей тег, він не входить в специфікацію HTML і його використання засуджується.
Синтаксис
<plaintext> Текст </plaintext>
Закриваючий тег
Чи не обов'язковий.
Атрибути
Ні.
Валідація
Цей тег не входить в специфікацію HTML і його наявність призведе до невалидность коду.
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
Тег PLAINTEXT </title>
</head>
<body>
<p>
Приклад програми </p>
<plaintext>
<h1>
Демонстрація методу Подборского </h1>
while (<>
) {$ org=$ _; s/\\ [" '] //g; s /\/\/[^:].*/ /; s /\/\*.*\*\///g; if ($ comment==1) {if (s /.*\*\///) {$ comment=0; } Else {next; }} If (s /\/\*.*/ /) {$ comment=1; } If (/^ \ s * #/) {next; }} </plaintext>
</body>
</html>
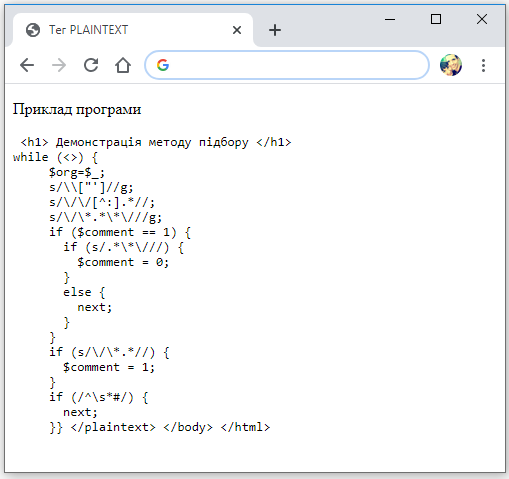
Результат даного прикладу показаний нижче.

Все браузери ігнорують закриває тег і відображають його у вигляді тексту. Це можна помітити на рис. 1, де показаний результат виконання коду в браузері. Тег <plaintext> діє до кінця коду веб-сторінки, включаючи закривають теги </body> і </html> .
