| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 11.60 + | 3.6 + |
Коротка інформація
| Значення за умовчанням | auto |
|---|---|
| Успадковується | Так |
| Застосовується | До зображень, фоновим картинка , <video> , <canvas> |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Повідомляє браузеру, яким алгоритмом інтерполювати зображення при масштабуванні його розмірів або зміні масштабу в параметрах браузера.
Синтаксис
image-rendering: auto | optimizeSpeed | optimizeQuality | inherit | crisp-edges
Значення
- auto
- Браузер автоматично підбирає алгоритм інтерполяції, зазвичай відповідає optimizeQuality .
- optimizeSpeed
- Мета алгоритму - швидке відображення картинки, для чого застосовується метод інтерполяції по найближчих точках. Він не створює згладжування навколо ліній і його можна рекомендувати в тих випадках, коли потрібно зберегти початковий набір кольорів і різкість країв.
- optimizeQuality
- Підвищує якість картинки за рахунок використання Бікубічеський методу інтерполяції. Це дає згладжені межі і плавний тоновий діапазон кольорів.
- crisp-edges
- Зберігає контраст і контури зображення, не допускаючи розмивання кольорів і контурів.
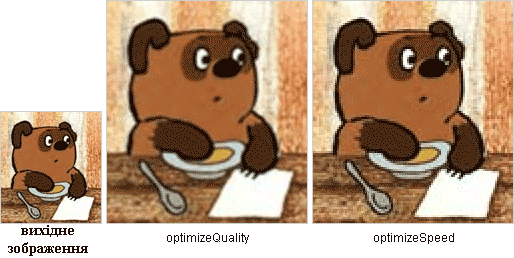
Вплив різних значень на вигляд зображення при збільшенні його масштабу показано на рис. 1.

Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
image-rendering </title>
<style>
img {border: 1px solid #ccc; } .Fast {image-rendering: optimizeSpeed; } </style>
</head>
<body>
<p>
<img src="images/ukraine.png" alt="Прапор України" width="200">
<img src="images/ukraine.png" alt="Прапор України" width="200" class="fast">
</p>
</body>
</html>
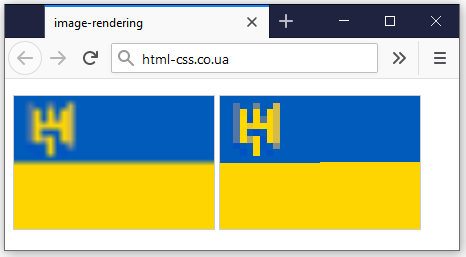
В даному прикладі дві картинки з шириною 30 пікселів збільшуються до 200 пікселів з використанням різних алгоритмів. Для лівої картинки застосовується алгоритм, заданий за умовчанням (білінійну), для правої - метод інтерполяції по найближчих точках (рис. 2).

Браузери
Chrome не підтримує значення optimizeSpeed і optimizeQuality . Замість crisp-edges підтримує значення - webkit-optimize-contrast .
Opera підтримує значення -o-crisp-edges .
Firefox підтримує значення - moz-crisp-edges .
