| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 5.0 + | 10.62 + | 5.1 + | 2.3 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
встановлюючи т верхнє значення для введення числа або дати в поле форми.
Синтаксис
<input type="number" max="максимальне число"> <input type="range" max="максимальне число"> <input type="date" max="верхня дата">
Значення
Ціле позитивне або негативне число (для type =" number", type =" range" ).
Дата в форматі РРРР-ММ-ДД (наприклад: 2012-12-22) для type =" date" .
Значення за умовчанням
Ні.
Приклад 1
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title> Тег input, атрибут max </title> </head> <body> <form action="handler.php"> <p> Вкажіть вашу температуру в градусах Цельсія </p> <input type="number" min="35" max="41" value="36.6" step="0.1"/> </p> </form> </body> </html>
Приклад 2
HTML5 IE Cr Op Sa Fx
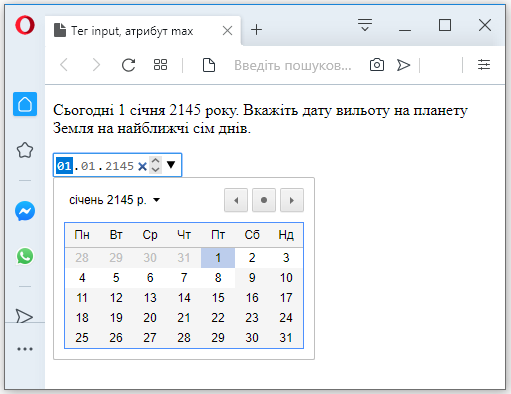
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title> Тег input, атрибут max </title> </head> <body> <form action="handler.php"> <p> Сьогодні 1 січня 2145 року. Вкажіть дату вильоту на планету Земля на найближчі сім днів. </p> <p> <input type="date" min="2145-01-01" max="2145-01-08" value="2145-01-01"/> </p> </form> </body> </html>
Результат даного прикладу в браузері Opera показаний на рис. 1.