| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.6 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#negation |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : not задає правила стилів для елементів, які не містять вказаний селектор.
Синтаксис
елемент: not (<селектор> ) {...}
В якості селектора можуть зазначатися псевдокласи, теги, ідентифікатори, класи і селектори атрибутів. Не можна використовувати псевдоклас : not (конструкція : not (: not (...)) заборонена) і псевдоелементи.
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
not </title>
<style>
input: not ([type="submit"]) {border: 1px solid #ccc; padding: 3px; } </style>
</head>
<body>
<form>
<p>
Ваше ім'я: <input name="user">
</p>
<p>
Доданий файл: <input type="file" name="file">
</p>
<p>
<input type="submit" value="Надіслати">
</p>
</form>
</body>
</html>
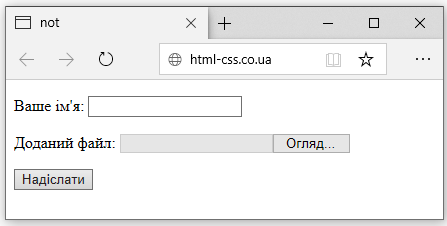
В даному прикладі стиль застосовується до всіх тегам <input> за винятком тега, в параметрах якого встановлено type="submit" (кнопка «Надіслати»). Результат прикладу показаний на рис. 1.