| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 11.0 + | 5.2 + | 16.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
використовується для виведення значення в деякому відомому діапазоні. Використовується переважно для відображення числових значень, наприклад, кількості результатів пошуку, об'єму рідини, тиску та ін.
Синтаксис
<meter value="значення"> текст</meter>
Атрибути
- value
- встановлює значення. Обов'язковий атрибут.
- min
- задає мінімально можливе значення.
- max
- задає максимально можливе значення.
- low
- визначає межу, при досягненні якої значення вважається низьким.
- high
- визначає межу, при досягненні якої значення вважається високим.
- optimum
- визначає найкраще або оптимальне значення.
Закриваючий тег
Обов'язковий.
приклад
HTML5IECrOpSa 5.2Fx 16
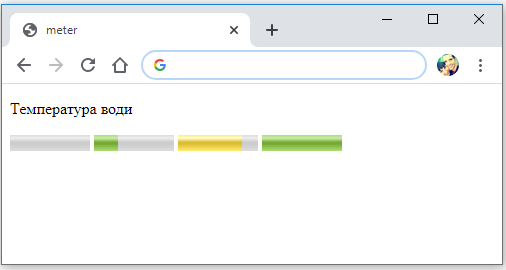
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> meter </title> ≪/head> <body> <p> Температура води</p> <meter value="0" max="100" low="10" high="60"> низька</meter> <meter value="30" max="100" low="10" high="60"> нормальна</meter> <meter value="80" max="100" low="10" high="60"> гаряча</meter> < meter value="100" max="100"> /meter> </body> </html>
Результат прикладу в браузері Chrome показаний на рис. 1.

Браузери
Браузери, які підтримують тег <meter> , відображають значення у вигляді малюнка, на якому кольором позначається поточне значення в зазначеному діапазоні. Інші браузери виводять текст, написаний всередині тега <meter> .
