| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 10.5 + | 3.0 + | 1.0 + | 2.1 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Так, щодо ширини б лока |
| Застосовується | До всіх елементів, за винятком таблиць з border-collapse : collapse |
| Посилання на специфікацію | http://www.w3.org/TR/css3-background/#the-border-radius |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює радіус скруглення куточків рамки. Якщо рамка не задана, то округлення також відбувається і з фоном.
Синтаксис
border-radius: <радіус> {1,4} [/<радіус> {1,4}]
Значення
Дозволяється використовувати одне, два, три або чотири значення, перераховуючи їх через пробіл (табл. 1). Також допустимо писати два значення через слеш (/). Як значення вказуються числа в будь-якому допустимому для CSS форматі. У разі застосування відсотків, відлік ведеться щодо ширини блоку.
| Число значень | Результат |
|---|---|
| 1 | Радіус вказується для всіх чотирьох куточків. |
| 2 | Перше значення задає радіус верхнього лівого і нижнього правого куточка, друге значення - верхнього правого і нижнього лівого кутка. |
| 3 | Перше значення задає радіус для верхнього лівого кутка, друге - одночасно для верхнього правого і нижнього лівого, а третє - для нижнього правого куточка. |
| 4 | За про еред встановлює радіус для верхнього лівого, верхнього правого, нижнього правого і нижнього лівого кутка. |
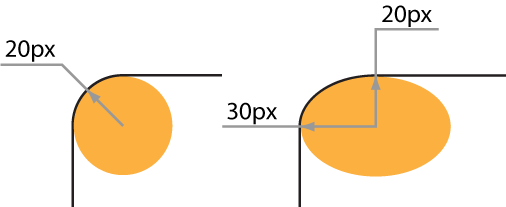
В разі завдання двох параметрів через слеш, то перший задає радіус по горизонталі, а другий по вертикалі (еліптичні куточки). На рис. 1 показана різниця між звичайним округленим куточком і еліптичних куточком.

Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-radius </title>
<style>
.radius {background: #f0f0f0; /* Колір фону */ border: 1px solid black; /* Параметри рамки */ padding: 15px; /* Поля навколо тексту */ margin-bottom: 10px; /* Відступ знизу */ } </style>
</head>
<body>
<div style="border-radius: 50px 0 0 50px;" class="radius">
border-radius: 50px 0 0 50px; </div>
<div style="border-radius: 40px 10px" class="radius">
border-radius: 40px 10px; </div>
<div style="border-radius: 10em /1em;" class="radius">
border-radius: 13em /3em; </div>
<div style="border-radius: 13em 0.5em /1em 0.5em;" class="radius">
border-radius: 13em 0.5em /1em 0.5em; </div>
<div style="border-radius: 8px;" class="radius">
border-radius: 8px; </div>
</body>
</html>
Результат даного прикладу показаний на рис. 2.

Браузери
Chrome до версії 4.0, Safari до версії 5.0, iOS використовують нестандартне властивість - webkit-border-radius .
Firefox до версії 4.0 використовує нестандартне властивість - moz-border-radius .
