| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0 + | 2.0 + | 1.3 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <abbr> вказує, що послідовність символів є абревіатурою. За допомогою атрибута title дається розшифровка скорочення, що дозволяє розуміти абревіатуру тим людям, які з нею не знайомі. Крім того, пошукові системи індексують повнотекстовий варіант скорочення, що може використовуватися для підвищення рейтингу документа.
Браузери ніяк не виділяють текст всередині <abbr> , за винятком Opera до версії 15, яка додає до тексту пунктирне підкреслення.
Синтаксис
<abbr> Текст </abbr>
Атрибути
- title
- Додає підказку до тексту, в якої можна дати розшифровку абревіатури.
Також для цього тега доступні глобальні атрибути і події .
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<title>
Тег ABBR </title>
<meta charset="utf-8">
<style>
abbr {border-bottom: 1px dashed red; /* Пунктирне підкреслення тексту */ color:#000080; /* Темно-синій колір тексту */ } </style>
</head>
<body>
<p>
<abbr title="Common Gateway Interface, загальний шлюзовий інтерфейс">
CGI </abbr>
позначається протокол, за допомогою якого будь-які зовнішні програми взаємодіють з веб-сервером. За допомогою CGI на сервері можна виконувати програми на будь-якій мові програмування і результат їх дії виводити у вигляді веб-сторінки. </p>
</body>
</html>
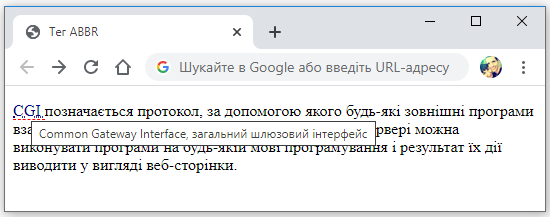
Результат даного прикладу показаний на рис. 1.

Браузери
Браузер Internet Explorer до 6 версії включно не підтримує тег <abbr> , замість рекомендується використовувати тег <acronym> .
