| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 2.1 + | 1.0 + |
| 3 | 9.0 + | | 10.5 + | 1.3 + | 3.6 + | 2.1 + | 1.0 + | |
Коротка інформація
| Значення за умовчанням | transparent || none || repeat || scroll || 0% 0% |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/colors.html#propdef-background |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Універсальний атрибут background дозволяє встановити одночасно до п'яти характеристик фону. Значення можуть йти в будь-якому порядку, браузер сам визначить, яке з них відповідає потрібному властивості. Для детального ознайомлення дивіться інформацію про кожного властивості окремо. В CSS3 допустимо вказувати параметри відразу декількох фонів, перераховуючи їх через кому.
Синтаксис
| CSS2.1 | background: [ background-attachment || background-color || background-image || background-position || background-repeat ] | inherit |
| CSS3 | background : [<фон> ,] * <последній_фон> |
Тут:
<фон> =[Background-attachment || background-image || background-position || background-repeat] | inherit
<последній_фон> =[Background-attachment || background-color || background-image || background-position || background-repeat] | inherit
Якщо поряд з фоновими зображеннями потрібно задати колір фону елемента, він вказується в останню чергу після перерахування.
Значення
Будь-які комбінації п'яти значень, поділюваних між собою прогалиною, що визначають стиль фону, в довільному порядку. Жодне значення не є обов'язковим, тому невикористовувані можна опустити. inherit успадковує значення у батьківського елементу.
Приклад 1
XHTML 1.0 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html PUBLIC" -//W3C//DTD XHTML 1.0 Strict //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text /html; charset=utf-8"/>
<title>
background </title>
<style type="text /css">
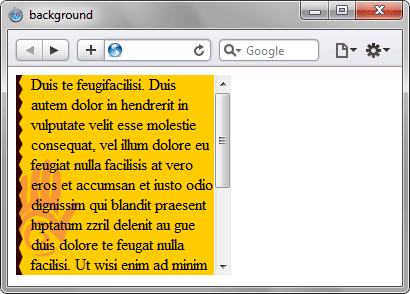
div {height: 200px; /* Висота блоку */ width: 200px; /* Ширина блоку */ overflow: auto; /* Додаємо смуги прокрутки */ padding-left: 15px; /* Відступ від тексту зліва */ background: url (images /hand.png) repeat-y #fc0; /* Колір фону, шлях до фонового зображення і повторення фону по вертикалі */ } </style>
</head>
<body>
<div>
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat. </div>
</body>
</html>
Результат даного прикладу показаний нижче (рис. 1).

Приклад 2
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
background </title>
<style>
body {background: url (images /hand.png) repeat-y, #fc0 url (images /bg-right.png) repeat-y 100% 0; } </style>
</head>
<body>
</body>
</html>
Об'єктна модель
[window.] Document.getElementById (" elementID ").style.background
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
