| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <legend> застосовується для створення заголовка групи елементів форми, яка визначається за допомогою тега <fieldset> . Група елементів позначається в браузері за допомогою рамки, а текст, який розташовується усередині контейнера <legend> , вбудовується в цю рамку.
Синтаксис
<fieldset> <legend> Текст </legend> </fieldset>
Атрибути
- accesskey
- Перехід до групи елементів форми за допомогою комбінації клавіш.
- align
- Визначає вирівнювання тексту.
- title
- Додає підказку до тексту заголовка.
Також для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег LEGEND </title> </head> <body> <fieldset> <legend> Робота з часом </legend> <p> <input type="checkbox"> створення пунктуальності (ніколи не будете нікуди спізнюватися); <Br> <input type="checkbox"> вилікування від пунктуальності (ніколи нікуди не будете поспішати); <Br> <input type="checkbox"> зміна сприйняття часу і годин. </p> </fieldset> </body> </html>
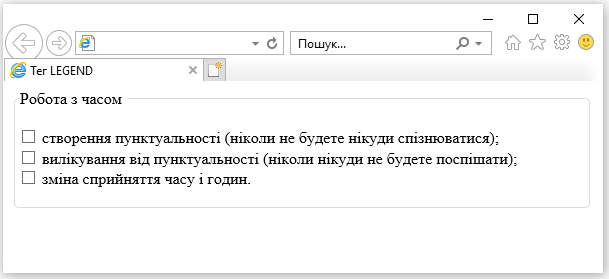
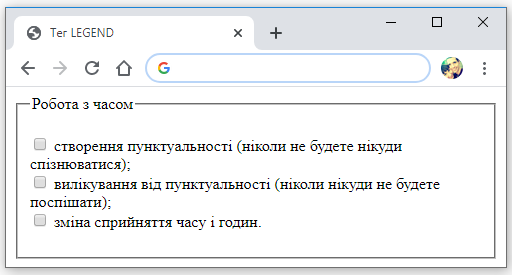
Результат даного прикладу показаний на рис. 1.

Вигляд рамки і тексту заголовка може відрізнятися в різних браузерах. Наприклад, в браузері Chrome (рис. 1) рамка прямокутна і має чіткий чорний колір, а в Internet Explorer (рис. 2) рамка має закруглені кути та ледь помітний сірий колір. Проте таке трапляється не завжди, оскільки має пряму залежність від версій програм. Так, більшість сучасних браузерів однаково відображають результат використання тегу <legend> .