| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.6 + | 3.1 + | 3.5 + | 2.1 + | 2.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#only-of-type-pseudo |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
опис
Псевдоклас : only-of-type застосовується до дочірньому елементу зазначеного типу, тільки якщо він єдиний у батька. Аналогічний використання : first-of-type: last-of-type або : nth-of-type (1): nth-last-of -type (1) .
Синтаксис
елемент: only-of-type {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
only-of-type </title>
<style>
img: only-of-type {border: 2px solid red; /* Параметри рамки */ } </style>
</head>
<body>
<p>
<img src="images/figure.jpg" alt="">
<img src="images/figure.jpg" alt="">
</p>
<p>
<img src="images/figure.jpg" alt="">
</p>
</body>
</html>
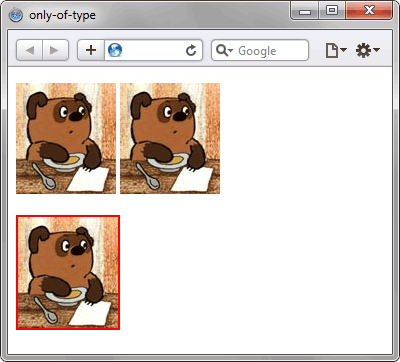
У прикладі псевдоклас : only-of-type застосовується до селектора img, в правилах стилю якого задається рамка червоного кольору для картинок. Сама рамка додається до зображень, які у своїх батьків (в даному випадку це тег <p> ) зустрічаються тільки один раз. У першому рядку повторюється два зображення, тому псевдоклас не діє, у другому рядку вставлено одне зображення, для нього : only-of-type і працює.