| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Тег <th> призначений для створення однієї комірки таблиці, яка позначається як заголовна. Текст в такій клітинці відображається браузером зазвичай жирним шрифтом і вирівнюється по центру. Тег <th> повинен розміщуватися всередині контейнера <tr> , який в свою чергу розташовується всередині тега <table> .
Синтаксис
<table> <tr> <th> ... </th> </tr> </table>
Атрибути
- abbr
- Короткий опис вмісту комірки.
- align
- Визначає вирівнювання вмісту комірки по горизонталі.
- axis
- групуються осередки пов'язані між собою схожою інформацією.
- background
- Задає фоновий малюнок в осередку.
- bgcolor
- Колір фону комірки.
- bordercolor
- Колір рамки.
- char
- Вирівнює вміст осередку по заданому символу.
- charoff
- Зміщує вміст комірки відносно заданого символу.
- colspan
- Об'єднує горизонтальні осередки.
- headers
- Дозволяє зв'язати елементи таблиці з заголовками в мовних браузерах.
- height
- Висота комірки.
- nowrap
- Забороняє перено рядків.
- rowspan
- Об'єднує вертикальні осередки.
- scope
- Дозволяє зв'язати осередку простий таблиці з заголовками в мовних браузерах.
- valign
- Вирівнювання вмісту осередку по вертикалі.
- width
- Ширина комірки.
Також для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Чи не обов'язковий.
Приклад
HTML 4.01 IE Cr Op Sa Fx 6
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
Тег TH </title>
<style type="text/css">
table {border-collapse: collapse; /* Відображати подвійні лінії як одинарні */ } th {background: #ccc; /* Колір фону */ text-align: left; /* Вирівнювання по лівому краю */ } td, th {border: 1px solid #800; /* Параметри межі */ padding: 4px; /* Поля в осередках */ } </style>
</head>
<body>
<table width="100%" cellspacing="0" border="1">
<tr>
<th>
Браузер </th>
<th colspan="3">
Internet Explorer </th>
<th colspan="3">
Opera </th>
<th colspan="2">
Firefox </th>
</tr>
<tr>
<th>
Версія </th>
<td>
5.5 </td>
<td>
6.0 </td>
<td>
7.0 </td>
<td>
7.0 </td>
<td>
8.0 </td>
<td>
9.0 </td>
<td>
1.0 </td>
<td>
2.0 </td>
</tr>
<tr>
<th>
Підтримується </th>
<td>
Так </td>
<td>
Так </td>
<td>
Так </td>
<td>
Так </td>
<td>
Так </td>
<td>
Так </td>
<td>
Так </td>
<td>
Так </td>
</tr>
</table>
</body>
</html>
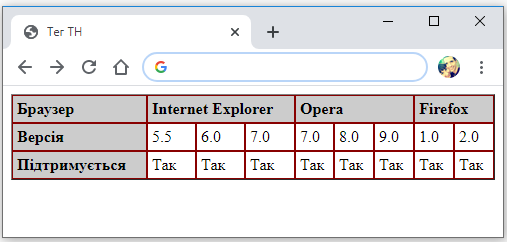
Результат даного прикладу показаний на рис. 1.