| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#border-style-properties |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює стиль межі зверху елемента.
Синтаксис
border-top-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Значення
- none
- Лінія не відображається і значення її товщини обнуляється.
- hidden
- Має той же ефект, що і none за винятком застосування border-top-style до осередків таблиці, у якій значення властивості border-collapse встановлено як collapse . У цьому випадку верхня межа в осередку не буде доступний широкому взагалі.
- dotted
- Лінія складається з набору точок.
- dashed
- Пунктирна лінія, що складається з серії коротких відрізків.
- solid
- Суцільна лінія.
- double
- Подвійна лінія.
- groove
- Створює ефект втиснула лінії.
- ridge
- Створює ефект рельєфної лінії.
- inset
- псевдотривимірного лінія.
- outset
- псевдотривимірного лінія.
- inherit
- Успадковує значення батька.
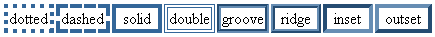
Вигляд зазначених стилів представлений на рис. 1.

Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
border-top-style </title>
<style>
h1 {border-top-color: #800000; /* Колір лінії зверху */ border-top-style: double; /* Стиль лінії зверху */ border-top-width: 7px; /* Товщина лінії зверху */ border-left-color: #bd0000; /* Колір лінії зліва */ border-left-style: solid; /* Стиль лінії */ border-left-width: 2px; /* Товщина лінії */ padding: 7px; /* Поля навколо тексту */ } </style>
</head>
<body>
<h1>
Lorem ipsum dolor sit amet </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
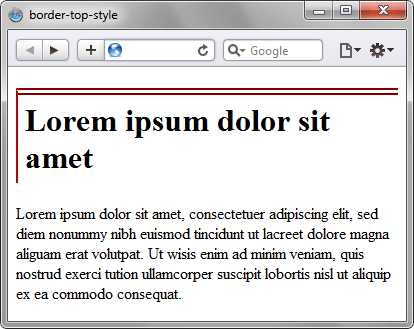
Результат даного прикладу показаний на рис. 2.

Об'єктна модель
[window.] Document.getElementById (" elementID " ) .style.borderTopStyle
Браузери
Браузер Internet Explorer до шостої версії включно при товщині межі 1px відображає dotted як dashed . При товщині 2px і вище значення dotted працює коректно. Ця помилка виправлена в IE7, але тільки для всіх меж товщиною 1px. Якщо одна з меж блоку має товщину 2px і вище, то в IE7 значення dotted перетворюється в dashed .
Internet Explorer до версії 7.0 включно не підтримує значення hidden і inherit .
Стиль межі в різних браузерах може дещо відрізнятися при використанні значень groove, ridge, inset або outset .
