| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 10.5 + | 3.0 + | 1.0 + | 2.1 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Так, щодо ширини б лока |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/css3-background/#border-top-left-radius |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює радіус скруглення лівого верхнього куточка рамки. Якщо рамка не задана, то округлення також відбувається і з фоном.
Синтаксис
border-top-left-radius: [значення | відсотки] [значення | відсотки]
Значення
В якості радіуса вказується будь-яке припустиме в CSS значення (px, cm, in, em і ін.), а також відсотки, в цьому випадку радіус округлення вважається від ширини блоку.
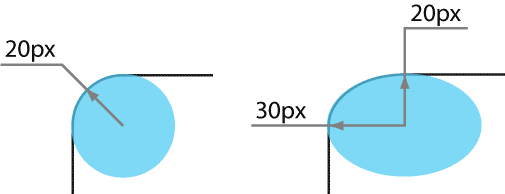
Обов'язкове друге значення призначене для створення еліптичного куточка, перше значення при цьому встановлює радіус по горизонталі, а друге - радіус по вертикалі (рис. 1).

Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>
border-top-left-radius </title>
<style>
.title {
background: #000080; /* Колір фону */
color: #ffe; /* Колір тексту */
padding: 7px; /* Поля навколо тексту */
border-top-left-radius: 10px; /* Лівий верхній куточок */
border-top-right-radius: 10px; /* Правий верхній куточок */
}
.content {
border: 1px solid #000080; /* Параметри рамки */
background: #f0f0f0; /* Колір фону */
padding: 7px; /* Поля навколо тексту */
border-bottom-left-radius: 10px; /* Лівий нижній куточок */
border-bottom-right-radius: 10px; /* Правий нижній куточок */
}
</style>
</head>
<body>
<div class="title">
Буквиця </div>
<div class="content">
Буквиця є художнім прийомом оформлення тексту і являє собою збільшену першу літеру, базова лінія якої нижче на одну або кілька рядків базової лінії основного тексту. </div>
</body>
</html>
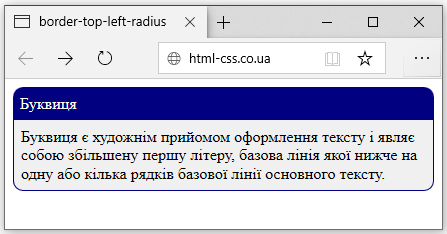
Результат даного прикладу показаний на рис. 2.

Браузери
Firefox до версії 4.0 використовує нестандартне властивість -moz-border-radius-topleft.
Chrome до версії 4.0, Safari до версії 5.0, iOS використовують нестандартне властивість -webkit-border-top-left-radius .
