| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#propdef-margin-right |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
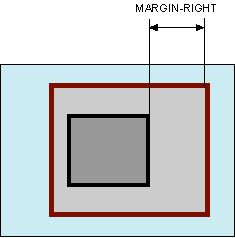
встановлює величину відступу від правого краю елемента. Відступом є відстань від зовнішнього краю правої межі поточного елемента до внутрішньої межі його батьківського елементу (рис. 1).

Синтаксис
margin-right: значення | auto | inherit
Значення
Величину правого відступу можна вказувати в пікселях (px), відсотках (%) або інших допустимих для CSS одиницях. Значення може бути як позитивним, так і негативним числом.
- auto
- Вказує, що розмір відступів буде автоматично розрахований браузером.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
margin-right </title>
<style>
body {margin-right: 25%; /* Відступ справа */ margin-left: 25%; /* Відступ зліва */ } .panel {background: #007083; /* Колір фону */ color: white; /* Колір тексту */ padding: 10px; /* Поля навколо тексту */ text-align: justify; /* Вирівнювання по ширині */ } </style>
</head>
<body>
<div class="panel">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</body>
</html>
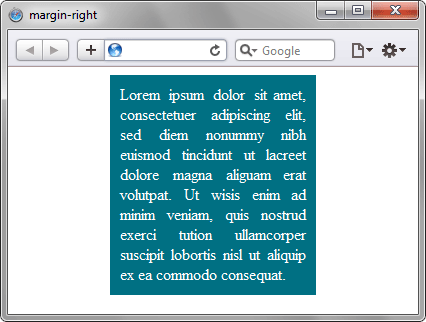
Результат даного прикладу показаний на рис. 2.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.marginRight
Браузери
Браузер Internet Explorer 6 подвоює значення лівого або правого відступу для плаваючих елементів, вкладених в батьківські елементи. Подвоюється той відступ, який прилягає до сторони батька. Проблема зазвичай вирішується додаванням display: inline для плаваючого елементу.
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
