| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає стиль перемикачів ( input type="radio" ) і прапорців ( input type="checkbox" ).
Синтаксис
селектор :: - ms-check {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
:: - ms-check </title>
<style>
input [type="radio"] :: - ms-check, input [type="checkbox"] :: - ms-check {background: #c00; color: #fff; } </style>
</head>
<body>
<form action="handler.php">
<p>
Скільки років тривала Столітня війна? </p>
<input type="radio" name="a" value="1" checked>
100 <input type="radio" name="a" value="2">
99 <input type="radio" name="a" value="3">
116 <p>
<input type="submit" value="Відповісти">
</p>
<p>
Які кольори відносяться до червоного? </p>
<input type="checkbox" name="b" value="1">
Кораловий <input type="checkbox" name="b" value="2">
Амарантовий <input type="checkbox" name="b" value="3">
Малиновий <input type="checkbox" name="b" value="4">
Кардинал <p>
<input type="submit" value="Відповісти">
</p>
</form>
</body>
</html>
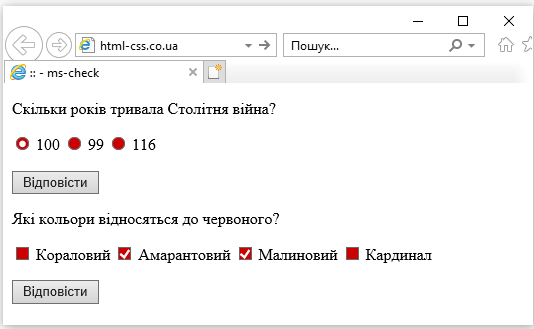
Результат даного прикладу показаний на рис. 1.