| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.6 + | 3.1 + | 3.5 + | 2.1 + | 2.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#last-of-type-pseudo |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
опис
Псевдоклас :last-of-type задає правила стилів для останнього елемента в списку дочірніх елементів свого батька. Наприклад, додавання :last-of-type до селектора li встановлює стиль тільки для останнього пункту списку, при цьому не поширюється на інші пункти.
Синтаксис
елемент :last-of-type {...}
Значення
ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
last-of-type </title>
<style>
p:last-of-type:after {content:" ◄"; /* Додаємо символ в кінці тексту */ color: #c00000; /* Колір символу */ } </style>
</head>
<body>
<p>
Цей старовинний скандинавський напій прийшов до нас із давніх часів і оспіваний у багатьох піснях. Тепер ви самостійно можете приготувати його і насолодитися чудовим смаком і ароматом легендарного нектару. </p>
<p>
... </p>
<p>
Залишилося додати хліба, щоб напій був готовий. Подавати гарячим. </p>
</body>
</html>
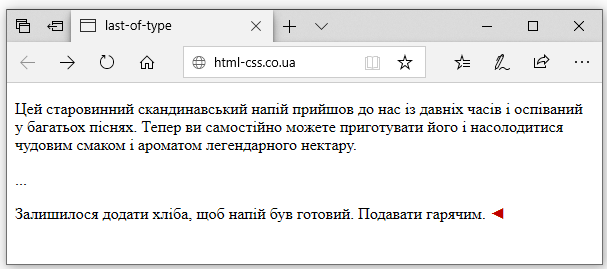
В даному прикладі в останньому абзаці тексту додається спеціальний символ червоного відтінку. Результат прикладу показаний на рис. 1.