| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | nearest-neighbor для IE7; bicubic для IE8 і старше |
|---|---|
| Успадковується | Ні |
| Застосовується | До зображень |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
- ms-interpolation-mode вказує браузеру, який алгоритм використовувати при масштабуванні картинок. Це нестандартне властивість і підтримується тільки браузером Internet Explorer починаючи з версії 7.0.
Синтаксис
- ms-interpolation-mode: bicubic | nearest-neighbor
Значення
- biqubic
- Підвищує якість картинки за рахунок використання Бікубічеський методу інтерполяції. Це дає згладжені межі і плавний тоновий діапазон кольорів.
- nearest-neighbor
- Застосовується метод інтерполяції по найближчих точках. Даний метод не створює згладжування навколо ліній і його можна рекомендувати в тих випадках, коли потрібно зберегти початковий набір кольорів і різкість країв.
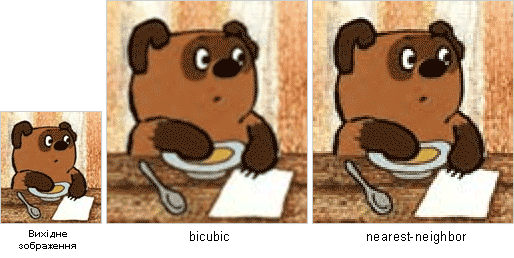
Вплив різних значень на вигляд зображення при збільшенні його масштабу показано на рис. 1.

Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
-ms-interpolation-mode </title>
<style>
img {border: 1px solid #ccc; } .Fast {-ms-interpolation-mode: nearest-neighbor; } </style>
</head>
<body>
<p>
<img src="images/russia.png" alt="Прапор України" width="200">
<img src="images/russia.png" alt="Прапор України" width="200" class="fast">
</p>
</body>
</html>
Браузери
Браузер Internet Explorer 7 застосовує властивість - ms-interpolation-mode лише зображень без прозорості.
