| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 10.0 + | 11.0 + | 5.0 + | 4.0 + | 2.3 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Виводить т кст всередині поля форми, який зникає при отриманні фокусу.
Синтаксис
<input placeholder="рядок">
Значення
Текстовий рядок. Якщо всередині рядка передбачається пробіл, її необхідно брати в подвійні або одинарні лапки.
Значення за умовчанням
Ні.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег input, атрибут placeholder </title> </head> <body> <form action="handler.php"> <p> <input type=search placeholder="Введіть текст для пошуку"> <input type="submit" value="Шукати"> </p> </form> </body> </html>
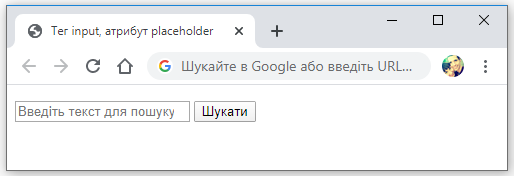
Результат прикладу показаний на рис. 1.