| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
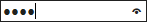
Задає стиль кнопки для перегляду пароля у текстовому полі input type="password" . Кнопки спочатку не видно, оскільки вона з'являється тільки при введенні пароля в правій частині поля (рис. 1). Якщо клацнути по цій кнопці і утримувати ліву кнопку миші, то замість точок буде показаний пароль, який вводиться.

Синтаксис
селектор ::-ms-reveal {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
:: - ms-reveal </title>
<style>
input [type="password"] ::-ms-reveal {background: #c00; color: #fff; } </style>
</head>
<body>
<form action="handler.php">
<input type="password" name="pass" placeholder="Введіть пароль">
<input type="submit" value="Ввійти">
</form>
</body>
</html>
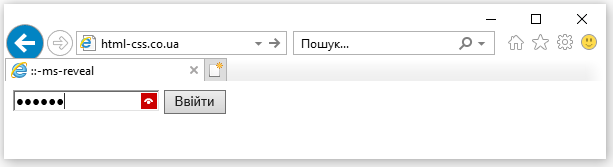
Результат даного прикладу показаний на рис. 2.