| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає стиль кнопки для очищення текстового поля. Початково ця кнопка, хоч я знаю, вона з'являється в правій частині поля тільки при введенні тексту.
Синтаксис
селектор ::-ms-clear {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
:: - ms-clear </title>
<style>
#find {background: #fc0; padding: 3px; } #Find :: - ms-clear {background: #333; color: #fff; } #Find :: - ms-clear: hover {background: #c00; } </style>
</head>
<body>
<form action="handler.php">
<input name="q" id="find">
<input type="submit" value="Шукати">
</form>
</body>
</html>
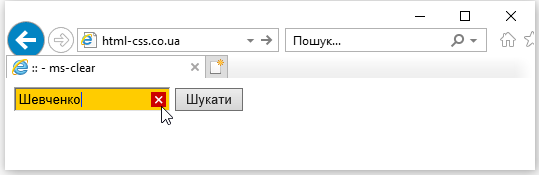
Результат даного прикладу показаний на рис. 1. При наведенні курсора миші на кнопку закриття у неї змінюється колір фону.