| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <nobr> повідомляє браузер відображати текст без переносів. Якщо цього тега в коді документа немає, а також є переклади рядка, вони ігноруються і текст вирівнюється по лівому краю вікна браузера або батьківського елемента. При цьому браузер переклади рядків розставляє автоматично, щоб текст повністю вмістився по ширині вікна. Використання тега <nobr> змушує відображати текст без переносів, одним рядком, що може привести до появи горизонтальної смуги прокрутки. Користувачам доведеться прокручувати текст по горизонталі, щоб побачити його повністю, чого зазвичай робити ніхто не любить.
Синтаксис
<nobr> Текст </nobr>
Закриваючий тег
Обов'язковий.
Атрибути
Ні.
Аналог CSS
Валідація
цей тег не входить в специфікацію HTML і його наявність призведе до невалидность коду.
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBL IC" -//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title> Тег NOBR </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <h1> <nobr> Lorem ipsum dolor sit amet, consectetuer adipiscing elit </nobr> </h1> <p> <nobr> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </nobr> Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
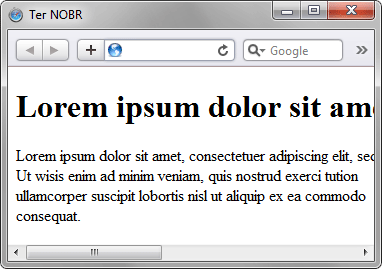
Результат даного прикладу показаний нижче.