| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Так |
| Пріменяетс | До тегам <dd> , <dt> , <li> , <ol> і <ul> , а також до всіх елементів, у яких зазначено display : list-item |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-image |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює адресу зображення, яке служить в якості березня кер списку. Це властивість успадковується, тому для окремих елементів списку для відновлення маркера використовується значення none .
Синтаксис
list- style-image: none | url ( 'шлях до файлу') | inherit
Значення
- none
- Скасовує зображення в якості маркера для батьківського елемента.
- url
- Відносний або абсолютний шлях до графічного файлу. Значення можна вказувати в одинарних, подвійних лапках або без них.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
list-style-image </title>
<style>
ul {list-style-image: url (images /book.gif); } </style>
</head>
<body>
<ul>
<li>
Lorem ipsum dolor sit amet </li>
<li>
Consectetuer adipiscing elit </li>
<li>
Sed diem nonummy nibh euismod </li>
<li>
Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </li>
</ul>
</body>
</html>
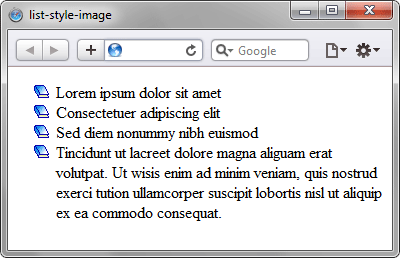
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID " ) .style.listStyleImage
Браузери
В різних браузерах відстань між зображенням і текстом може відрізнятися.
В Internet Explorer до версії 7.0 включно не відображаються маркери, якщо для списку додано властивість float . Також в цьому браузері не підтримує значення inherit .
