| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Завдання
Зробити блоковий елемент, який є посиланням на сторінку.
Рішення
При розміщенні посилання всередині шару заданих розмірів, іноді виникає задача, щоб посиланням був не тільки текст, але і сам шар. Особливо це буває актуально при створенні різних меню. Для зміни вигляду посилання до селектору A в стилях слід додати властивість display зі значенням block, щоб перетворити посилання в блоковий елемент. Такий елемент за замовчуванням займає всю вільну ширину всередині батьків. Також необхідно вказати height: 100%, посилання після цього буде займати всю доступну висоту всередині шару (приклад 1).
Приклад 1. Посилання всередині шару
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шар-посилання</title>
<style>
.link {
width: 300px; /* Ширина шару */
height: 200px; /* Висота шару */
background: #fc0; /* Колір фону */
}
.link a {
display: block; /* Посилання блоковий елемент */
text-align: center; /* Вирівнювання по центру */
height: 100%; /* Висота на весь шар */
color: #666; /* Колір посилання */
}
</style>
</head>
<body>
<div class="link">
<a href="1.html">Посилання</a>
</div>
</body>
</html>
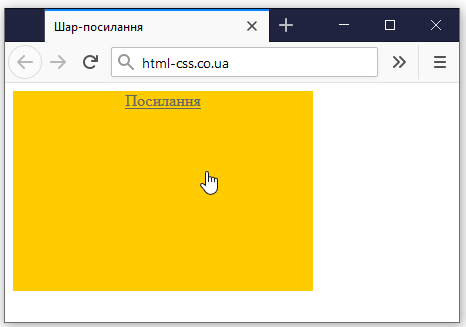
Результат приклад показаний на рис. 1. Зверніть увагу, що вказівник мишки перетворюється на курсор всередині шару цілком, а не тільки на тексті, як це відбувається із звичайними посиланнями.

Рис. 1. Посилання в шарі
