| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 1.0 + | 7.0 + | 2.0 + | 1.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | medium |
|---|---|
| успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/ui.html#propdef-outline-width |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає товщину зовнішнього межі елемента. На відміну від властивості border-width, для outline-width не можна встановлювати рамку для кожної сторони елемента індивідуально.
Щоб outline-width працював, необхідно встановити у властивості outline-style будь-яке значення крім none .
Синтаксис
outline-width: thin | medium | thick | значення | inherit
Значення
- thin
- Тонка лінія. Значення в пікселах може змінюватися в залежності від браузера, але зазвичай становить 1 піксель.
- medium
- Лінія середньої товщини (3 пікселя).
- thick
- Лінія великої товщини (6 пікселів).
- значення
- Для точної установки товщини можна використовувати будь-які одиниці об'єму прийняті в CSS.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
outline-width </title>
<style>
#block {outline-style: dotted; /* Пунктирна зовнішня рамка */ outline-width: 3px; /* Товщина зовнішнього межі */ padding: 10px; /* Поля навколо тексту */ border: 3px dotted #000; /* Параметри рамки */ } </style>
</head>
<body>
<div id="block">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div>
</body>
</html>
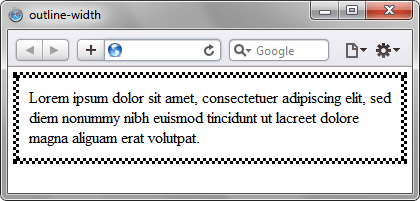
Результат прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID ") style .outlineWidth
