В HTML колір задається одним із двох методів: за допомогою шістнадцятькового коду і за назвою деяких кольорів. Переважно використовується метод, заснований на шістнадцятьковій системі числення, як найбільш універсальний.
Шістнадцятькові кольори
Щоб задати колір в HTML використовуються числа в шістнадцятковому коді. Шістнадцяткова система, на відміну від десяткової системи, базується на числі 16. Цифри будуть наступні: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Як бачимо, числа від 10 до 15 замінені латинськими літерами. У табл. 1 приведена відповідність десяткових і шістнадцяткових чисел.
| Десяткові | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шістнадцятькові | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа більше 15 в шістнадцятковій системі утворюються об'єднанням двох чисел в одне (табл. 2). Наприклад, числу 255 в десятковій системі відповідає число FF в шістнадцятковій.
| Десяткові | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шістнадцятькові | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Щоб не виникало плутанини у визначенні системи числення, перед шістнадцятковим числом ставиться символ решітки #, наприклад #aa69cc.
Типовий колір, який використовується в HTML, виглядає наступним чином:
<body bgcolor="#fa8e47">
Тут колір фону веб-сторінки заданий як #fa8e47. Символ решітки # перед числом означає, що воно шістнадцятькове. Перші дві цифри (fa) визначають червону складову кольору, цифри з третьої по четверту (8e) - зелену, а останні дві цифри (47) - синю. У підсумку вийде такий колір.
| fa | + | 8e | + | 47 | = | fa8e47 |
Кожен з трьох кольорів - червоний, зелений і синій - може набувати значень від 00 до FF, що в підсумку утворює 256 відтінків. Таким чином, загальна кількість кольорів може сягати 256х256х256 = 16777216 комбінацій. Колірна модель, заснована на червоній, зеленій і синій складовій отримала назву RGB (red, green, blue; червоний, зелений, синій). Ця модель адитивна (від add - складати), при якій складання всіх трьох компонент утворює білий колір.
Щоб легше орієнтуватися в шістнадцятирічних кольорах, візьміть до уваги деякі правила.
- Якщо значення компонент кольору однакові (наприклад: #d6d6d6), то вийде сірий відтінок. Чим більше число, тим світліше колір, значення при цьому змінюються від #000000 (чорний) до #ffffff (білий).
- Яскраво-червоний колір утворюється, якщо червоний компонент зробити максимальним (ff), а інші компоненти обнулити. Колір зі значенням #ff0000 найчервоніший з можливих червоних відтінків. Аналогічно йде з зеленим кольором (#00ff00) і синім (#0000ff).
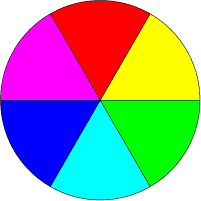
- Жовтий колір (#ffff00) виходить змішанням червоного з зеленим. Це добре видно на колірному колі (рис. 1), де представлені основні кольори (червоний, зелений, синій) і компліментарні або додаткові. До них відносяться жовтий, блакитний і фіолетовий (ще званим пурпуровим). Взагалі, будь-який колір можна отримати змішуванням довколишніх до нього кольорів. Так, блакитний (#00ffff) виходить за рахунок об'єднання синього і зеленого кольору.

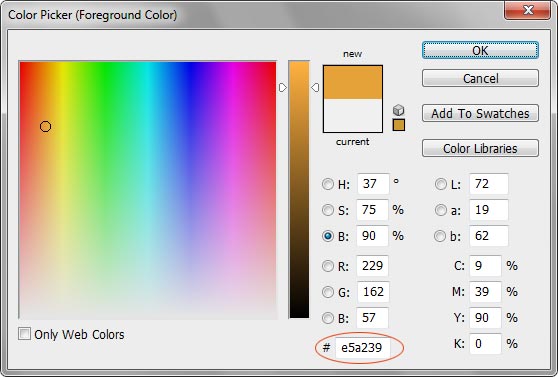
Кольори по шістнадцятковим значенням не обов'язково підбирати емпіричним шляхом. Для цієї мети підійде графічний редактор, що вміє працювати з різними колірними моделями, наприклад, Adobe Photoshop. На рис. 2 показано вікно для вибору кольору в цій програмі, лінією обведено отримане шістнадцяткове значення поточного кольору. Його можна скопіювати і вставити в свій код.

Веб-кольори
Якщо встановити кольори дисплея в 8 біт (256 кольорів), то один і той же колір може показуватися в різних браузерах по-різному. Це пов'язано зі способом відображення графіки, коли браузер працює зі своєю власною палітрою і не може показати колір, який відсутній у його палітрі кольорів. У цьому випадку колір замінюється поєднанням пікселів інших, близьких до нього, кольорів, що імітують заданий колір. Щоб колір залишався незмінним в різних браузерах, ввели палітру так званих веб-кольорів. Веб-кольораминазиваються такі кольори, для кожної складової - червоного, зеленого і синього, встановлюється одне з шести значень - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В дужках вказано шістнадцяткове значення даного компоненту. Загальна кількість кольорів з усіх можливих поєднань дає 6х6х6 - 216 кольорів. Приклад веб-кольору - #33ff66.
Основна особливість веб-кольору полягає в тому, що він показується однаково у всіх браузерах. В даний момент актуальність веб-кольорів дуже мала через підвищення якості моніторів і розширення їх можливостей.
Кольори за назвою
Щоб не запам'ятовувати сукупність цифр, замість них можна використовувати імена широко використовуваних кольорів. У табл. 3 наведено імена популярних назв кольорів.
| Ім'я кольору | Колір | Опис | Шістнадцяткове значення |
|---|---|---|---|
| aqua | Блакитний | #00ffff | |
| black | Чорний | #000000 | |
| blue | Синій | #0000ff | |
| fuchsia | Фуксія | #ff00ff | |
| gray | Сірий | #808080 | |
| green | Зелений | #008000 | |
| lime | Світло зелений | #00ff00 | |
| maroon | Темно червоний | #800000 | |
| navy | Темно синій | #000080 | |
| olive | Оливковий | #808000 | |
| purple | Фіолетовий | #800080 | |
| red | Червоний | #ff0000 | |
| silver | Світло сірий | #c0c0c0 | |
| teal | Синьо-зелений | #008080 | |
| white | Білий | #ffffff | |
| yellow | Жовтий | #ffff00 |
HTML коди кольорів та їх відтінків
HTML коди відтінків рожевого кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| Pink | #FFC0CB | |
| LightPink | #FFB6C1 | |
| HotPink | #FF69B4 | |
| DeepPink | #FF1493 | |
| PaleVioletRed | #DB7093 | |
| MediumVioletRed | #C71585 |
HTML коди відтінків фіолетового кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| Lavender | #E6E6FA | |
| Thistle | #D8BFD8 | |
| Plum | #DDA0DD | |
| Orchid | #DA70D6 | |
| Violet | #EE82EE | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| MediumOrchid | #BA55D3 | |
| DarkOrchid | #9932CC | |
| DarkViolet | #9400D3 | |
| BlueViolet | #8A2BE2 | |
| DarkMagenta | #8B008B | |
| Purple | #800080 | |
| MediumPurple | #9370DB | |
| MediumSlateBlue | #7B68EE | |
| SlateBlue | #6A5ACD | |
| DarkSlateBlue | #483D8B | |
| RebeccaPurple | #663399 | |
| Indigo | #4B0082 |
HTML коди відтінків червоного кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| LightSalmon | #FFA07A | |
| Salmon | #FA8072 | |
| DarkSalmon | #E9967A | |
| LightCoral | #F08080 | |
| IndianRed | #CD5C5C | |
| Crimson | #DC143C | |
| Red | #FF0000 | |
| FireBrick | #B22222 | |
| DarkRed | #8B0000 |
HTML коди відтінків оранжевого кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| Orange | #FFA500 | |
| DarkOrange | #FF8C00 | |
| Coral | #FF7F50 | |
| Tomato | #FF6347 | |
| OrangeRed | #FF4500 |
HTML коди відтінків жовтого кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| Gold | #FFD700 | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| LemonChiffon | #FFFACD | |
| LightGoldenRodYellow | #FAFAD2 | |
| PapayaWhip | #FFEFD5 | |
| Moccasin | #FFE4B5 | |
| PeachPuff | #FFDAB9 | |
| PaleGoldenRod | #EEE8AA | |
| Khaki | #F0E68C | |
| DarkKhaki | #BDB76B |
HTML коди відтінків зеленого кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| GreenYellow | #ADFF2F | |
| Chartreuse | #7FFF00 | |
| LawnGreen | #7CFC00 | |
| Lime | #00FF00 | |
| LimeGreen | #32CD32 | |
| PaleGreen | #98FB98 | |
| LightGreen | #90EE90 | |
| MediumSpringGreen | #00FA9A | |
| SpringGreen | #00FF7F | |
| MediumSeaGreen | #3CB371 | |
| SeaGreen | #2E8B57 | |
| ForestGreen | #228B22 | |
| Green | #008000 | |
| DarkGreen | #006400 | |
| YellowGreen | #9ACD32 | |
| OliveDrab | #6B8E23 | |
| DarkOliveGreen | #556B2F | |
| MediumAquaMarine | #66CDAA | |
| DarkSeaGreen | #8FBC8F | |
| LightSeaGreen | #20B2AA | |
| DarkCyan | #008B8B | |
| Teal | #008080 |
HTML коди відтінків блакитного кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| LightCyan | #E0FFFF | |
| PaleTurquoise | #AFEEEE | |
| Aquamarine | #7FFFD4 | |
| Turquoise | #40E0D0 | |
| MediumTurquoise | #48D1CC | |
| DarkTurquoise | #00CED1 |
HTML коди відтінків синього кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| CadetBlue | #5F9EA0 | |
| SteelBlue | #4682B4 | |
| LightSteelBlue | #B0C4DE | |
| LightBlue | #ADD8E6 | |
| PowderBlue | #B0E0E6 | |
| LightSkyBlue | #87CEFA | |
| SkyBlue | #87CEEB | |
| CornflowerBlue | #6495ED | |
| DeepSkyBlue | #00BFFF | |
| DodgerBlue | #1E90FF | |
| RoyalBlue | #4169E1 | |
| Blue | #0000FF | |
| MediumBlue | #0000CD | |
| DarkBlue | #00008B | |
| Navy | #000080 | |
| MidnightBlue | #191970 |
HTML коди відтінків коричневого кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| Cornsilk | #FFF8DC | |
| BlanchedAlmond | #FFEBCD | |
| Bisque | #FFE4C4 | |
| NavajoWhite | #FFDEAD | |
| Wheat | #F5DEB3 | |
| BurlyWood | #DEB887 | |
| Tan | #D2B48C | |
| RosyBrown | #BC8F8F | |
| SandyBrown | #F4A460 | |
| GoldenRod | #DAA520 | |
| DarkGoldenRod | #B8860B | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Olive | #808000 | |
| SaddleBrown | #8B4513 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| Maroon | #800000 |
HTML коди світлих відтінків
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| White | #FFFFFF | |
| Snow | #FFFAFA | |
| HoneyDew | #F0FFF0 | |
| MintCream | #F5FFFA | |
| Azure | #F0FFFF | |
| AliceBlue | #F0F8FF | |
| GhostWhite | #F8F8FF | |
| WhiteSmoke | #F5F5F5 | |
| SeaShell | #FFF5EE | |
| Beige | #F5F5DC | |
| OldLace | #FDF5E6 | |
| FloralWhite | #FFFAF0 | |
| Ivory | #FFFFF0 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LavenderBlush | #FFF0F5 | |
| MistyRose | #FFE4E1 |
HTML коди відтінків сірого кольору
| Назва кольору | Шістнадцятковий код кольору | Колір |
|---|---|---|
| Gainsboro | #DCDCDC | |
| LightGray | #D3D3D3 | |
| Silver | #C0C0C0 | |
| DarkGray | #A9A9A9 | |
| DimGray | #696969 | |
| Gray | #808080 | |
| LightSlateGray | #778899 | |
| SlateGray | #708090 | |
| DarkSlateGray | #2F4F4F | |
| Black | #000000 |
