| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | ||||||
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів і ген ріруемому контенту |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://dev.w3.org/csswg/css3-text-layout/#writing- mode |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює напрямок тексту на сторінці. Властивість writing-mode є універсальним і дозволяє одночасно задавати значення властивостей direction і block-progression .
Сінтаксіс
writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr
Значення
- lr-tb
- Встановлює напрямок тексту зліва направо.
- rl-tb
- Задає напрямок тексту справа наліво.
- tb-rl
- Текст розташовується вертикально і вирівнюється по верхньому і правому краю.
- bt-rl
- Текст розташовується вертикально і вирівнюється по нижньому і правому краю.
- tb-lr
- Текст розташовується вертикально і вирівнюється по верхньому і лівому краю.
- bt-lr
- Текст розташовується вертикально і вирівнюється по нижньому і лівому краю.
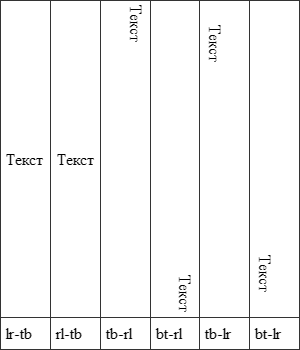
Вплив різних значень на положення тексту в таблиці показано на рис. 1.

В табл. 1 показані значення властивостей direction і block- progress, що відповідають значенням writing-mode, а також мови, де вони
| writing-mode | direction | block-progress | Для яких мов |
|---|---|---|---|
| lr-tb | ltr | tb | Романських, грецького, кириличних |
| rl-tb | rtl | tb | Арабського, єврейських мов |
| tb-rl | ltr | rl | Азіатських в вертикальному написанні |
| bt-rl | ltr | rl | Арабського, вставленого в азіатський документ |
| tb-lr | ltr | rl | Монгольського |
| bt-lr | rtl | rl | Арабського, вставленого в монгольський документ |
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
writing-mode </title>
<style>
table {border-collapse: collapse; height: 350px; width: 300px; } Table td {border: 1px solid #333; padding: 5px; } </style>
</head>
<body>
<table cellspacing="0">
<tr>
<td style="writing-mode: lr-tb">
Текст </td>
<td style="writing-mode: rl-tb">
Текст </td>
<td style="writing-mode: tb-rl">
Текст </td>
<td style="writing-mode: bt-rl">
Текст </td>
<td style="writing-mode: tb-lr">
Текст </td>
<td style="writing-mode: bt-lr">
Текст </td>
</tr>
<tr>
<td>
lr-tb </td>
<td>
rl-tb </td>
<td>
tb-rl </td>
<td>
bt-rl </td>
<td>
tb-lr </td>
<td>
bt-lr </td>
</tr>
</table>
</body>
</html>
Браузери
Internet Explorer 6.0 підтримує тільки значення lr-tb і tb-rl, Internet Explorer 7.0 підтримує значення lr-tb, rl-tb, tb-rl, bt-rl .
