| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 6.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <del> використовується для виділення тексту, який був вилучений у новій версії документа. Подібне форматування дозволяє відстежити, які зміни в тексті документа були зроблені. Браузери зазвичай позначають текст у контейнері <del> як перекреслений.
Синтаксис
<del> Текст </del>
Закриваючий тег
Обов'язковий.
Атрибути
- cite
- Вказує посилання на документ, де наведено причина редагування тексту і інші подробиці.
- datetime
- Дата і час редагування тексту.
Для цього тега також доступні універсальні атрибути і події .
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Тег DEL </title>
<style>
del {color: red; /* Колір віддаленого тексту */ } </style>
</head>
<body>
<p>
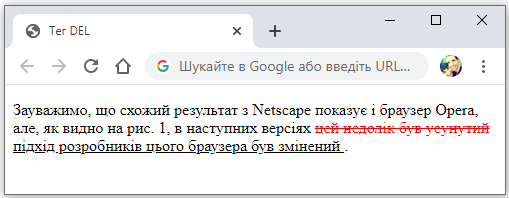
Зауважимо, що схожий результат з Netscape показує і браузер Opera, але, як видно на рис. 1, в наступних версіях <del>
цей недолік був усунутий </del>
<ins>
підхід розробників цього браузера був змінений </ins>
. </p>
</body>
</html>
Результат даного прикладу показаний нижче.