| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <em> призначений для акцентування тексту. Браузери відображають такий текст курсивним шрифтом.
Синтаксис
<em> Текст </em>
Закриваючий тег
Обов'язковий.
Атрибути
Для цього тега доступні універсальні атрибути і події .
Аналог CSS
Приклад
HTML5 IE Cr Op Sa Fx
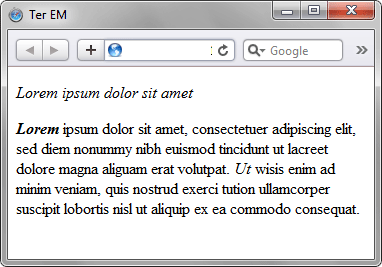
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег EM </title> </head> <body> <p> <em> Lorem ipsum dolor sit amet </em> </p> <p> <b> <em> Lorem </em> </b> ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. <em> Ut </em> wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
Результат даного прикладу показаний на рис. 1.

Примітка
варто зазначити, що теги <i> і <em> , також як <b> і <strong> , незважаючи на схожість результату, є не зовсім еквівалентними і замінними. Перший тег <i> — є тегом фізичної розмітки і встановлює курсивний текст, а тег <em> — тегом логічної розмітки і визначає важливість позначеного тексту. Такий поділ тегів на логічне і фізичне форматування спочатку призначалося, щоб зробити HTML універсальним, в тому числі не залежних від пристрою виводу інформації. Теоретично, якщо скористатися, наприклад, мовним браузером, то текст, оформлений за допомогою тегів <i> і <em> , буде відзначений по-різному. Однак вийшло так, що в популярних браузерах результат використання цих тегів рівнозначний.
