| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0 + | 9.0 + | 2.0 + | 9.0 + | 12.0+ | 4.0 + | 3.5 + | 2.1 + | 2.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Посилання на специфи кацію | http://www.w3.org/TR/css3-fonts/#font-face-rule |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Правило @ font-face можна визначити установки шрифтів, а також завантажити специфічний шрифт на комп'ютер користувача.
Синтаксис
@ font-face {властивості шрифту} Значення
Всередині конструкції @ font-face може перебувати набір властивостей для зміни параметрів шрифту ( font-family, font-size, font-style і ін.), а також посилання на шрифтової файл. Посилання записується у вигляді src: url (URI), де URI - відносний або абсолютний шлях до файлу.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op 11 Op 12 Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
@ font-face </title>
<style>
@ Font-face {font-family: Pompadur; /* Ім'я шрифту */ src: url (fonts /pompadur.ttf); /* Шлях до файлу зі шрифтом */ } P {font-family: Pompadur; } </style>
</head>
<body>
<p>
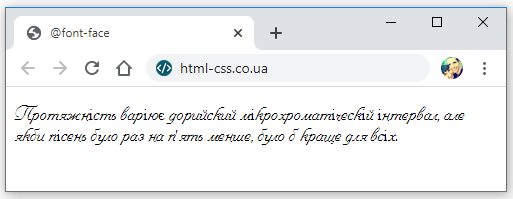
Протяжність варіює дорийский мікрохроматіческій інтервал, але якби пісень було раз на п'ять менше, було б краще для всіх. </p>
</body>
</html>
Результат даного прикладу в браузері Safari показаний на рис. 1.

Браузери
Браузер Internet Explorer до версії 9.0 підтримує тільки шрифти формату EOT (Embedded OpenType).
Opera в деяких випадках може не показувати на веб-сторінці текст обраним шрифтом, замінюючи його стандартним. Причому для локальних документів все працює коректно. Це відбувається в тих випадках, коли ім'я користувача в Windows написано кирилицею.
