| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <style> застосовується для визначення стилів елементів веб-сторінки. Тег <style> необхідно використовувати всередині контейнера <head> . Можна задавати більш ніж один тег <style> .
Синтаксис
<head> <style type="text/css"> ... </style> </head>
Атрибути
- media
- Визначає пристрій виведення, для роботи з яким призначена таблиця стилів.
- type
- Повідомляє браузеру, який синтаксис використовувати, щоб правильно інтерпретувати стилі.
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Тег STYLE </title>
<style type="text/css">
h1 {font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color:#333366; } </style>
</head>
<body>
<h1>
Hello, world! </h1>
</body>
</html>
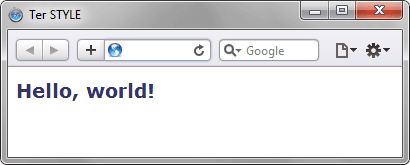
Результат прикладу показаний на рис. 1. Зверніть увагу, що колір тексту і накреслення шрифту в тезі <h1> змінилися.