| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + |
Коротка інформація
| Значення за умовчанням | horozontal |
|---|---|
| Успадковується | Ні |
| Застосовується | До <progress> |
| Відсотковий запис | незастосовні |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
опис
Встановлює положення індикатора прогресу — горизонтальне або вертикальне.
Синтаксис
- moz-orient: horizontal | vertical
Значення
- horizontal
- Горизонтальне положення.
- vertical
- вертикальна орієнтація
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
orient </title>
<style>
.vert {-moz-orient: vertical; } </style>
</head>
<body>
<p>
Горизонтальний індикатор прогресу </p>
<progress max="100" value="75">
</progress>
<p>
Вертикальний індикатор прогресу </p>
<progress max="100" value="75" class="vert">
</progress>
</body>
</html>
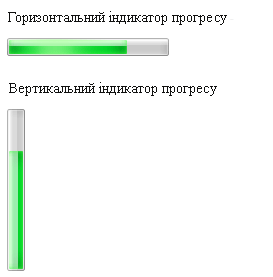
Результат прикладу показаний на рис. 1.