| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 2.0 + | 9.2 + | 1.3 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Ні |
| Застосовується | |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visuren.html#propdef-unicode-bidi |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
в європейських мовах читання тексту відбувається зліва направо, в той час як є мови, де текст читається справа наліво. При змішуванні в одному документі різних по написанню символів (російського з івритом, наприклад) в системі юнікод, їх напрямок визначається браузером з характеристик і вмісту тексту. Властивості unicode-bidi і direction задають, як повинен розташовуватися текст використовуваної мови.
Синтаксис
unicode-bidi: normal | embed | bidi-override | inherit
Значення
- normal
- Браузер самостійно визначає, як йому варто відображати текст на основі символів Unicode.
- embed
- перевизначає параметри тексту, розташовуючи його, як зазначено у властивості direction .
- bidi-override
- Аналогічний embed, але при цьому також змінюється порядок символів в тексті, підкоряючись значенням direction .
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
unicode-bidi </title>
<style>
.rtl p {unicode-bidi: bidi-override; /* Змінюються характеристики тексту */ direction: rtl; /* Текст пишеться справа наліво */ } </style>
</head>
<body>
<div class="rtl">
<p>
А троянда впала на лапу Азора. </p>
<p>
У лип Льоша знайшов пилку. </p>
<p>
І місту доріг город біля дороги. </p>
<p>
Уж я віники НЕ в'яжу. </p>
<p>
Аргентина манить негра. </p>
<p>
Він дивний, паліндром - і ні морд, ні лап не видно. </p>
<p>
Але невидимий архангел, мороз візерунком ліг на храм і дивний він. </p>
<p>
Льоша на полиці клопа знайшов. </p>
<p>
Я не старий брат Сеня. </p>
</div>
</body>
</html>
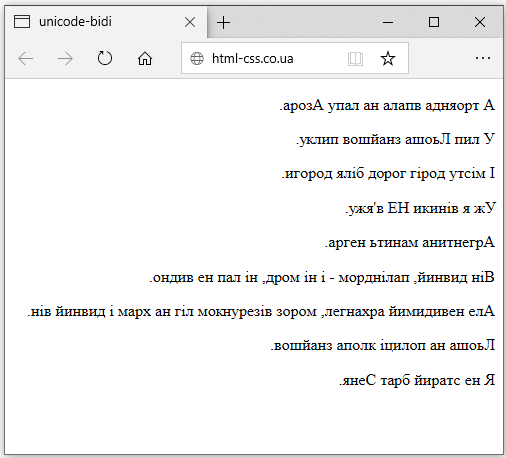
Результат даного прикладу показаний на рис. 1. Оскільки використовується значення bidi-override властивості unicode-bidi, то порядок символів в тексті змінюється на зворотний. А саме на той, що зазначений властивістю direction . Зауважте, що текст розташовується по правому краю вікна, точка в реченні зліва від тексту.

Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
