| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + |
Коротка інформація
| Значення за умовчанням | Залежить від браузера |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Чи не може бути застосована |
| Пр іменяется | <applet> , <body> , <embed> , <object> , <select> , <table> , <textarea> або до елементу, у якого overflow задано як scroll або auto . |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає колір підстави смуги. На рис. 1 червоним кольором виділена область, до якої застосовується значення scrollbar-track-color .
Синтаксис
scrollbar-track -color : <колір>
Значення
Див. колір
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
scrollbar-track-color </title>
<style>
html, body {scrollbar-arrow-color: #fff; /* Колір стрілок */ scrollbar-base-color: #ffa12d; /* Колір смуги прокрутки */ scrollbar-shadow-color: #fed189; /* Колір тіні */ scrollbar-highlight-color: #fff; /* Колір світлих ділянок тіні */ background: #fed189; /* Колір фону */ height: 100%; } </style>
</head>
<body>
<p>
... </p>
</body>
</html>
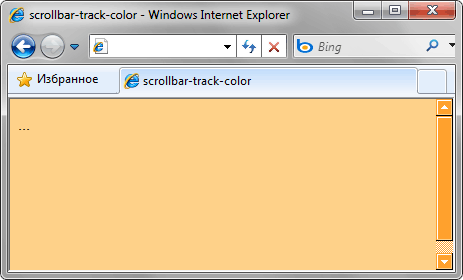
Результат даного прикладу показаний на рис. 2.