| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Шрифт, встановлений в браузері за умовчанням. Зазвичай це Times New Roman. |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-family |
версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює сімейство шрифту, яке буде використовуватися для оформлення тексту вмісту. Список шрифтів може включати одне або кілька назв, розділених комою. Якщо в імені шрифту містяться прогалини, наприклад, Trebuchet MS, воно повинно полягати в одинарні або подвійні лапки.
Коли браузер зустрічає перший шрифт у списку, він перевіряє його наявність на комп'ютері користувача. Якщо такого шрифту немає, береться наступне ім'я зі списку і також аналізується на присутність. Тому кілька шрифтів збільшує ймовірність, що хоча б один з них буде виявлений на клієнтському комп'ютері. Закінчують список зазвичай ключовим словом, яке описує тип шрифту — serif, sans-serif, cursive, fantasy або monospace . Таким чином, послідовність шрифтів краще починати з екзотичних типів і закінчувати узагальненим ім'ям, яке задає вигляд накреслення.
Синтаксис
font-family: ім'я шрифту [, ім'я шрифту [...]] | inherit
Значення
Будь-яка кількість імен шрифтів розділених комами. Універсальні сімейства шрифтів:
- serif — шрифти із зарубками (антіквенние), типу Times;
- sans-serif — рубані шрифти (шрифти без зарубок або гротески), типовий представник — Arial;
- cursive — курсивні шрифти;
- fantasy — декоративні шрифти;
- monospace — моноширинних шрифти, ширина кожного символу в такому сімействі однакова (шрифт Courier).
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
font-family </title>
<style>
h1 {font-family: Geneva, Arial, Helvetica, sans-serif; } P {font-family: Georgia, 'Times New Roman', Times, serif; } </style>
</head>
<body>
<h1>
Duis te feugifacilisi </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
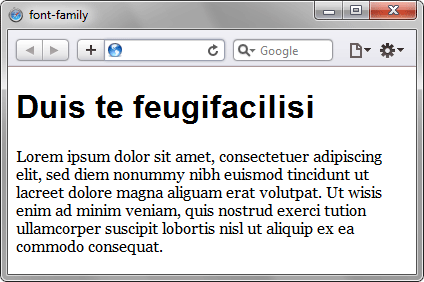
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.fontFamily
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
