| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#border-color-properties |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає колір межі зверху елемента.
Синтаксис
border-top-color: колір | transparent | inherit
Значення
Див. колір
- transparent
- Встановлює прозорий колір.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-top-color </title>
<style>
h1 {border-top-color: #ccc; /* Колір лінії зверху */ border-top-style: double; /* Стиль лінії зверху */ border-top-width: 7px; /* Товщина лінії зверху */ border-left-color: #ccc; /* Колір лінії зліва */ border-left-style: solid; /* Стиль лінії */ border-left-width: 2px; /* Товщина лінії */ padding: 7px; /* Поля навколо тексту */ } </style>
</head>
<body>
<h1>
Lorem ipsum dolor sit amet </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
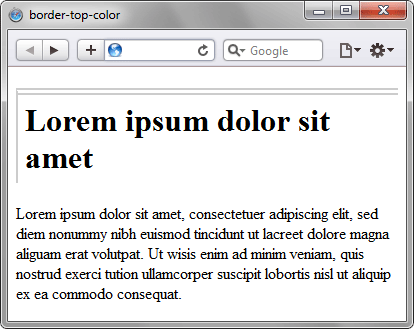
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID " ) .style.borderTopColor
Браузери
Internet Explorer 6 не підтримує значення transparent . Браузер Internet Explorer до версії 7.0 включно не підтримує inherit .
Колір межі в різних браузерах може дещо відрізнятися при використанні значень стилю groove, ridge, inset або outset .
