| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.0 + | 3.1 + | 1.0 + | 1.0 + | 2.0 + |
Коротка інформація
| Застосовується | <input type="checkbox"> , <input type="radio"> |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#checked |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас :checked застосовується до елементів інтерфейсу, таким як перемикачі (checkbox) і прапорці (radio), коли вони знаходяться в положення « включено ». Перемикання елементів в такий стан відбувається за допомогою атрибута checked тега <input> або користувачем.
Синтаксис
елемент :checked {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>
checked </title>
<style>
input:checked+span {background: #fc0; }
</style>
</head>
<body>
<p>
<strong>
З якими операційними сістемами ви знайомі? </strong>
</p>
<p>
<input type="checkbox" name="a1">
<span>
Windows 7 </span>
<br>
<input type="checkbox" name="a2">
<span>
Windows Vista </span>
<br>
<input type="checkbox" name="a3">
<span>
Windows XP </span>
<br>
<input type="checkbox" name="a4">
<span>
System X </span>
<br>
<input type="checkbox" name="a5">
<span>
Linux </span>
<br>
<input type="checkbox" name="a6">
<span>
Mac OS </span>
</p>
<p>
<input type="submit" value="Надіслати">
</p>
</body>
</html>
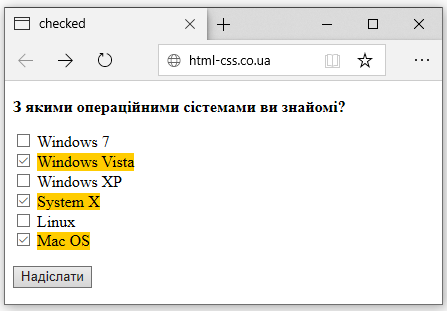
В даному прикладі текст біля зазначених прапорців виділяється фоновим кольором. Результат прикладу показаний на рис. 1.