| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 1.0 + | 7.0 + | 2.0 + | 1.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/ui.html#propdef-outline |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Універсальний атрибут, одночасно встановлює колір, стиль і товщину зовнішнього межі на всіх чотирьох сторонах елементу. На відміну від лінії, що задається через border, властивість outline не впливає на положення блоку і його ширину. Також не можна задати параметри лінії на окремих сторонах елементу, outline застосовується відразу до всіх чотирьох сторонах.
Синтаксис
outline: outline-color || outline-style || outline-width | inherit
Значення
- outline-color
- Задає колір лінії в будь-якому допустимому для CSS форматі.
- outline-style
- Стиль лінії.
- outline-width
- Товщина межі.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
outline </title>
<style>
.photo img {padding: 20px; /* Поля навколо зображення */ margin-right: 10px; /* Відступ справа */ margin-bottom: 10px; /* Відступ знизу */ outline: 1px solid #666; /* Параметри рамки */ background: #f0f0f0; /* Колір фону */ float: left; /* Обтікання по правому краю */ } </style>
</head>
<body>
<div class="photo">
<img src="images/girl.jpg" alt="Дівчинка з муфтою">
<img src="images/owl.jpg" alt="Сова">
<img src="images/boy.jpg" alt="Евенкійський хлопчик">
</div>
</body>
</html>
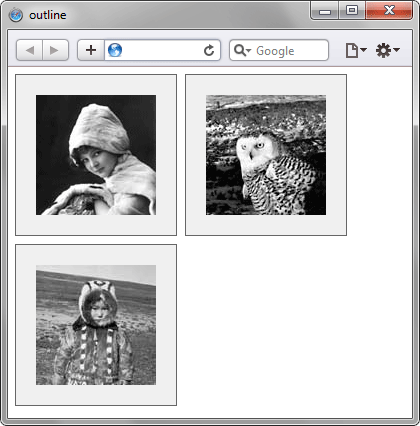
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. outline
