| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 8.0 + | 10.50 + | 3.1 + | 4.0 + | 2.0 + | 2.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
додаються звуковий або відеофайл для тегів <audio> і <video> . Узагальнено такі файли називаються медійними.
Синтаксис
<audio> <source src="URL"> </audio> <video> <source src="URL"> </video>
Атрибути
- media
- Визначає пристрій, для якого буде відтворюватися файл.
- src
- Адреса файлу.
- type
- MIME-тип медійного джерела.
Закриваючий тег
Чи не обов'язковий.
Приклад
HTML5 IE 8 IE 9 Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> source </title> </head> <body> <video width="400" height="300" controls="controls"> <source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis" '> <source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2" '> <source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis" '> Тег video не підтримується у вашому браузером. <a href="video/duel.mp4"> Скачайте відео </a> . </video> </body> </html>
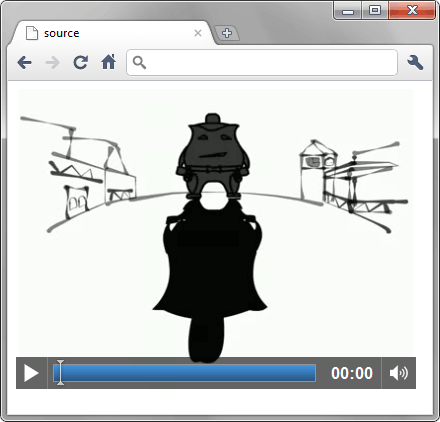
Результат прикладу в браузері Chrome показаний на рис. 1.