| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До блокових елементів, а також до елементів, у яких значення display задано як inli ne-block, table-caption або table-cell |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/selector.html#first-line-pseudo |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоелемент : first-line задає стиль першого рядка тексту фіксованої. Довжина цього рядка залежить від багатьох факторів, таких як використовуваний шрифт, розмір вікна браузера, ширина блоку, мови і т.д. У правилах стилю допустимо використовувати тільки властивості, що відносяться до шрифту, зміни кольору тексту і фону.
Синтаксис
елемент: first-line {...}
Значення
Ні.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
first-line </title>
<style>
p: first-line {color: red; /* Червоний колір тексту */ font-style: italic; /* Курсив */ font-weight: bold; /* Жирне накреслення */ } </style>
</head>
<body>
<p>
Олімпія 2008 <br />
Основний претендент на I місце це звичайно ж Джей Катлер, який досяг найвищого результату за останні два роки. </p>
</body>
</html>
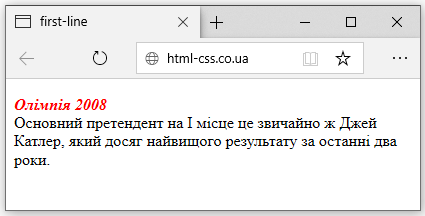
Результат прикладу показаний на рис. 1. В даному прикладі перший рядок, виділена за допомогою тега <br> , змінює свій вигляд за рахунок накреслення і кольору.