| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/text.html#propdef-word-spacing |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює інтервал між словами. Якщо для тексту задано вирівнювання через text-align із значенням justify (вирівнювання по ширині), то інтервал між словами буде встановлено примусово, але не менше значення, зазначеного через word-spacing .
Синтаксис
word-spacing: <розмір> | normal | inherit
Значення
Як значення приймаються будь-які одиниці довжини, прийняті в CSS — наприклад, пікселі (px), дюйми (in), пункти (pt) та ін. Значення може бути і негативним, але варто перевіряти працездатність в різних браузерах. Відсоткова запис не може бути застосована.
- normal
- Встановлює інтервал між словами як зазвичай.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
word-spacing </title>
<style>
p {word-spacing: 20px; } </style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
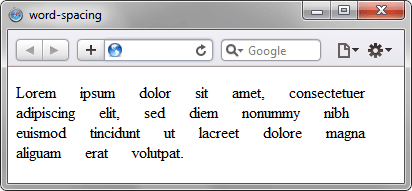
Результат даного прикладу показаний на рис. 1.

Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
