| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 17.0 + | 9.6 + | 5.2 + | 4.0 + | 2.3 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
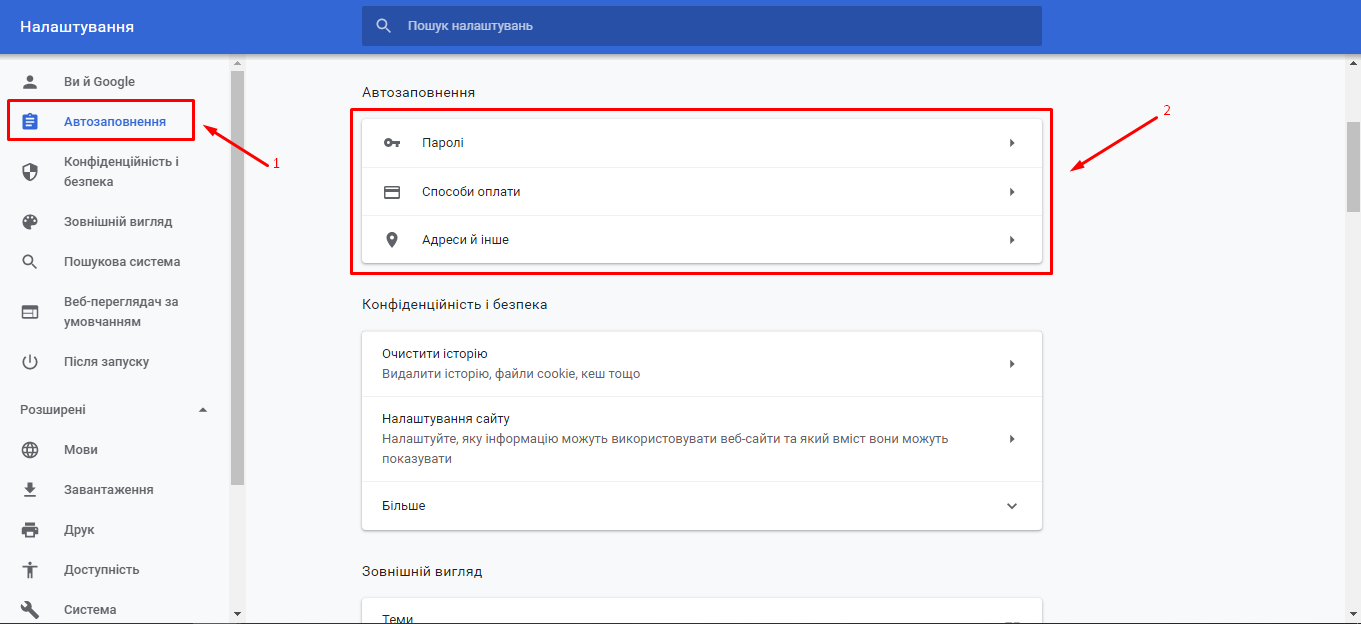
Цей атрибут допомагає заповнювати поля форм текстом, який був введений в них раніше. Значення зберігає і підставляє браузер, при цьому автозаповнення з міркувань безпеки може відключатися користувачем в настройках і не може в такому випадку керуватися атрибутом autocomplete . Наприклад, включення автозаповнення в браузері Chrome показано на рис. 1.

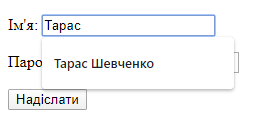
При введенні перших букв тексту виводиться список збережених раніше значень, з якого можна вибрати необхідний (рис. 2).

Синтаксис
<input type="text" autocomplete="on | off"> <input type="password" autocomplete="on | off"> <input type="email" autocomplete="on | off"> <input type="search" autocomplete="on | off"> <input type="url" autocomplete="on | off"> <input type="tel" autocomplete="on | off">
Значення
- on
- Включає автозаповнення тексту.
- off
- Вимикає автозаповнення. Це значення зазвичай використовується для скасування збереження в браузері важливих даних (паролів, номерів банківських карт), а також рідко вводяться або унікальних даних (капча).
Обов'язковий атрибут
ні.
Значення за умовчанням
Залежить від налаштувань браузера.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег input, атрибут autocomplete </title> </head> <body> <form> <p> Ім'я: <input name="user" autocomplete="on"> </p> <p> Пароль: <input name="pass" type="password"> </p> <p> <input type="submit" value="Надіслати"> </p> </form> </body> </html>
