| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 2.0 + | 9.2 + | 3.0 + | 1.0 + | 2.1 + | 2.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/generate.html#propdef-counter-increment |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Стильове властивість counter-increment призначений для посилення ролі лічильника збільшень, який задається властивістю counter-reset . Такий лічильник підраховує кількість відображень елементів на сторінці та може виводитися за допомогою властивості content і псевдоелементів :after і :before . Це дозволяє створювати списки (в тому числі багаторівневі), в яких нумерація і вигляд задаються через стилі.
Синтаксис
counter-increment: none | inherit | ідентифікатор | ціле число
Значення
- none
- Забороняє збільшення лічильника для поточного селектора.
- inherit
- Успадковує значення батька.
- код
- Задає одну або кілька змінних, для яких потрібно змінити значення лічильника. Змінні поділяються між собою пропуском.
- ціле число
- Визначає значення приросту лічильника. За умовчанням воно дорівнює 1. Допускається використовувати негативні і нульові значення.
Можливі поєднання значень властивостей counter-reset і counter-increment показані в табл. 1.
| Код | Результат |
|---|---|
| li {list-style-type: none; } ol {counter-reset: list -1 ; } li:before { counter-increment: list ; content: counter (list)". "; } | Список починається з нуля. 0, 1, 2 |
| li {list-style-type: none; } ol {counter-reset: list ; } li:before { counter-increment: list 2 ; content: counter (list)". "; } | Відображення всіх парні числа. 2, 4, 6 |
| li {list-style-type: none; } ol {counter-reset: list -1 ; } li:before { counter-increment: list list ; content: counter (list)". "; } | Відображення всіх непарні числа. 1, 3, 5 |
| li {list-style-type: none; } ol {counter-reset: list 9 ; } li:before { counter-increment: list ; content: counter (list)". "; } | Список починається з 10. 10, 11, 12 |
Приклад
HTML5 CSS2 .1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
counter-increment </title>
<style>
body {
counter-reset: heading; /* Почнемо лічильник */
}
h2:before {
counter-increment: heading; /* Вказуємо ідентифікатор лічильника */
content:"Глава " counter(heading)". "; /* Виводимо текст перед вмістом тега <h2>
*/
}
</style>
</head>
<body>
<h2>
Теорія лову лева в пустелі </h2>
<h2>
Методи інверсної кінематики </h2>
<h2>
Ловля лева чисельними методами </h2>
</body>
</html>
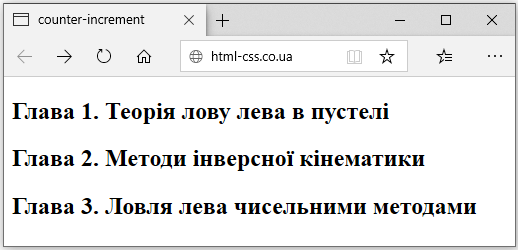
Результат даного прикладу показаний на рис. 1.

Примітка
Для елементів, у яких встановлено display: none, значення лічильника не змінюється.
