| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.1 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <address> призначений для зберігання інформації про автора і може включати в себе будь-які елементи HTML кшталт посилань, тексту, виділень і т.д. Планується, що пошукові системи будуть аналізувати вміст цього тега для збору інформації про авторів сайтів.
За умовчанням текст всередині контейнера <address> відображається курсивним шрифтом. Якщо ця особливість не потрібно, використовуйте стилі для зміни накреслення шрифту.
Синтаксис
<address> Текст </address>
Закриваючий тег
Обов'язковий.
атрибути
Для цього тега доступні універсальні атрибути і події .
Приклад 1
HTML 4.01 IE Cr Op Sa Fx
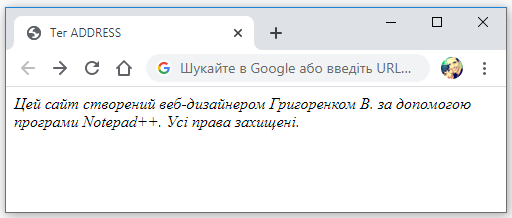
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег ADDRESS </title> </head> <body> <address> Цей сайт створений веб-дизайнером Григоренком В. за допомогою програми Notepad++. Усі права захищені. </address> </body> </html>
Результат прикладу показаний на рис. 1.

Приклад 2
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег ADDRESS </title> </head> <body> <footer> <address> Волоколамське шосе, д. 17, офіс 392 </address> </footer> </body> </html>
