| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#propdef-border-color |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює колір межі на різних сторонах елементу. Властивість дозволяє задати колір межі відразу для всіх сторін елемента або тільки для зазначених.
Синтаксис
border-color: [колір | transparent] {1,4} | inherit
Значення
Див. колір
- transparent
- Встановлює прозорий колір.
- inherit
- Успадковує значення батька.
Дозволяється використовувати одне, два, три або чотири значення, поділяючи їх між собою пробілом. Результат залежить від кількості і вказано в табл. 1.
| Число значень | Результат |
|---|---|
| 1 | колір межі буде встановлений для всіх сторін елемента. |
| 2 | Перше значення встановлює колір верхньої і нижньої межі, друге — лівої і правої. |
| 3 | Перше значення задає колір верхньої межі, друге — одночасно лівою і правою межі, а третє — нижньої межі. |
| 4 | По черзі встановлюється колір верхньої, правої, нижньої і лівої межі. |
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-color </title>
<style>
h1 {border-color: red white; /* Колір межі */ border-style: solid; /* Стиль межі */ } p {border-color: #008a77; /* Колір межі */ border-style: solid; /* Стиль межі */ padding: 5px; /* Поля навколо тексту */ } </style>
</head>
<body>
<h1>
Lorem ipsum dolor sit amet </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
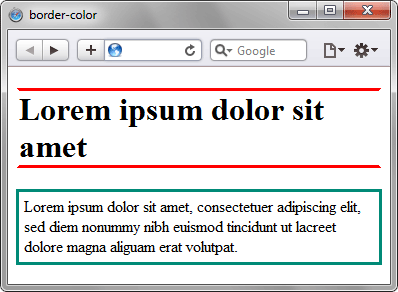
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.borderColor
Браузери
Internet Explorer 6 не підтримує значення transparent . Браузер Internet Explorer до версії 7.0 включно не підтримує inherit .
Колір межі в різних браузерах може дещо відрізнятися при використанні значень стилю groove, ridge, inset або outset .
