| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Залежить від налаштувань браузера, зазвичай чорний колір |
|---|---|
| Нас ледуется | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/colors.html#propdef-color |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає колір тексту елемента.
Синтаксис
color: колір | inherit
Значення
Див. колір
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
color </title>
<style>
.letter {color: red; /* Колір символу */ font-size: 200%; /* Розмір шрифту */ } p {color: rgb (49, 151, 116); /* Колір тексту */ } </style>
</head>
<body>
<p>
<span class="letter">
L </span>
orem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
<p>
<span class="letter">
U </span>
t wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
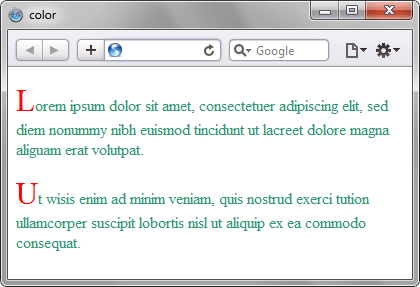
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. color
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
